2024. 3. 23. 14:05ㆍswift
이번 주차에서는 간단하게 여러 이미지를 볼 수 있는 이미지 뷰어를 만들어 볼 예정이다.

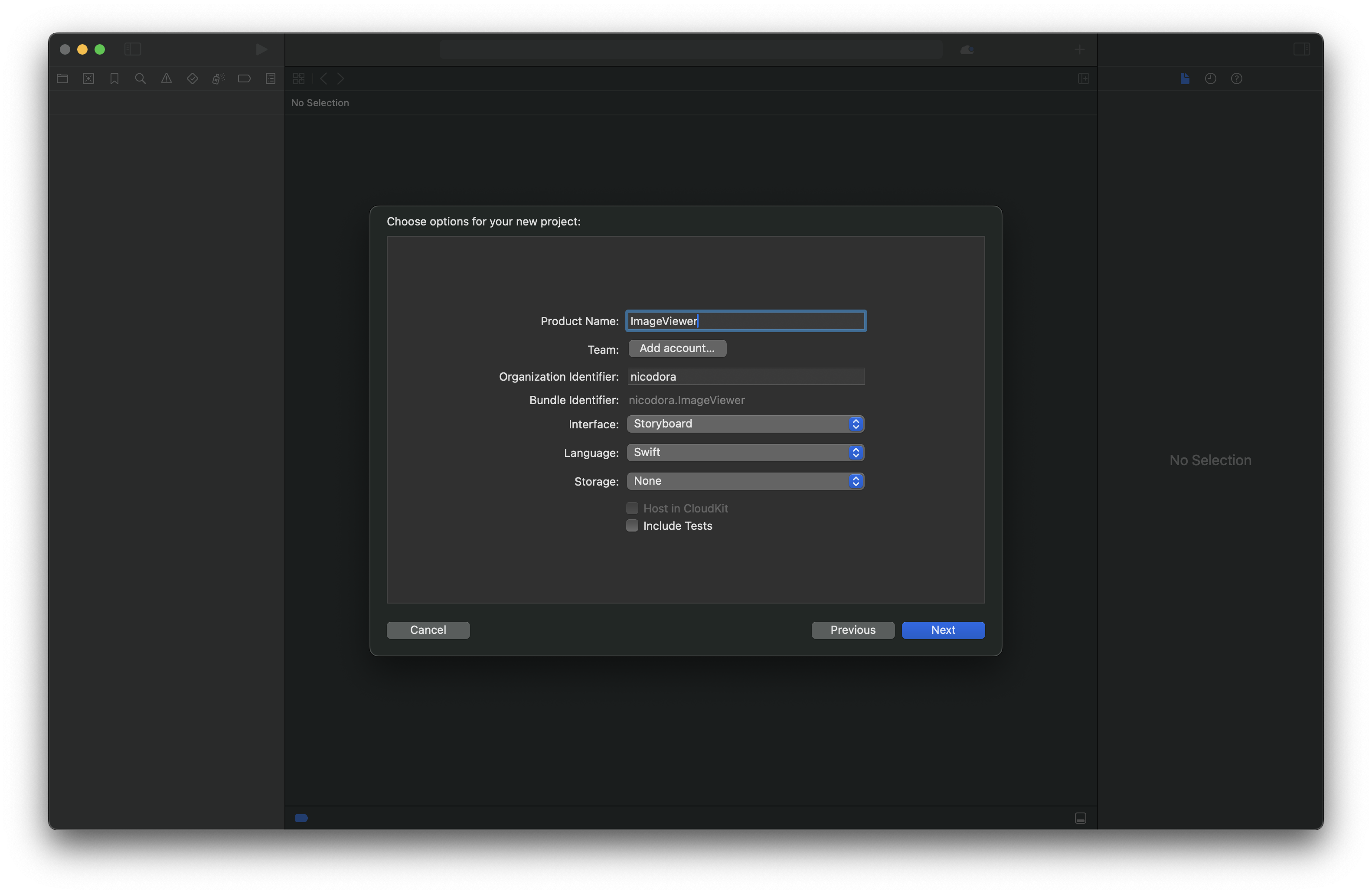
일단 ImageViewer 프로젝트를 하나 생성한다.
그런 다음 이미지 뷰어에서 보고싶은 이미지를 3개정도 준비해보자.
그리고 그 이미지들의 이름을 각각 '1.jpg', '2.jpg', '3.jpg'와 같은 형태로 저장한다.

준비한 이미지들을 프로젝트에 추가해보자.

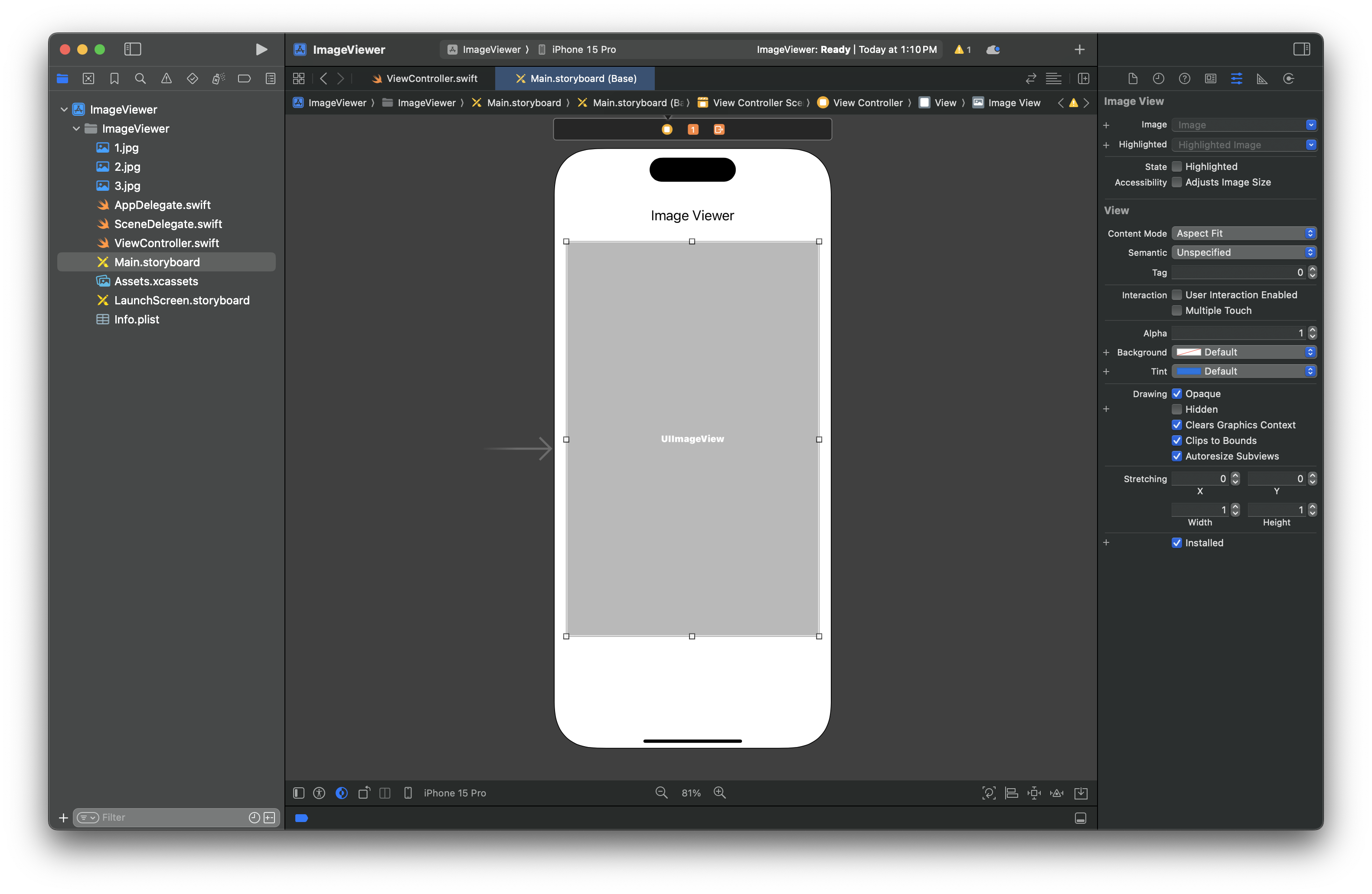
그리고 메인 스토리보드를 열고 + 버튼을 눌러 레이블을 하나 가져오자.

레이블의 텍스트를 'Image Viewer'로 변경하였다.
그리고 이미지를 표시해주는 이미지 뷰도 하나 가져온다.


이미지 뷰의 크기는 본인이 원하는 만큼 적당하게 조절하면 된다.
마지막으로 이미지를 넘기기 위한 '이전', '다음' 버튼을 만들어보자.

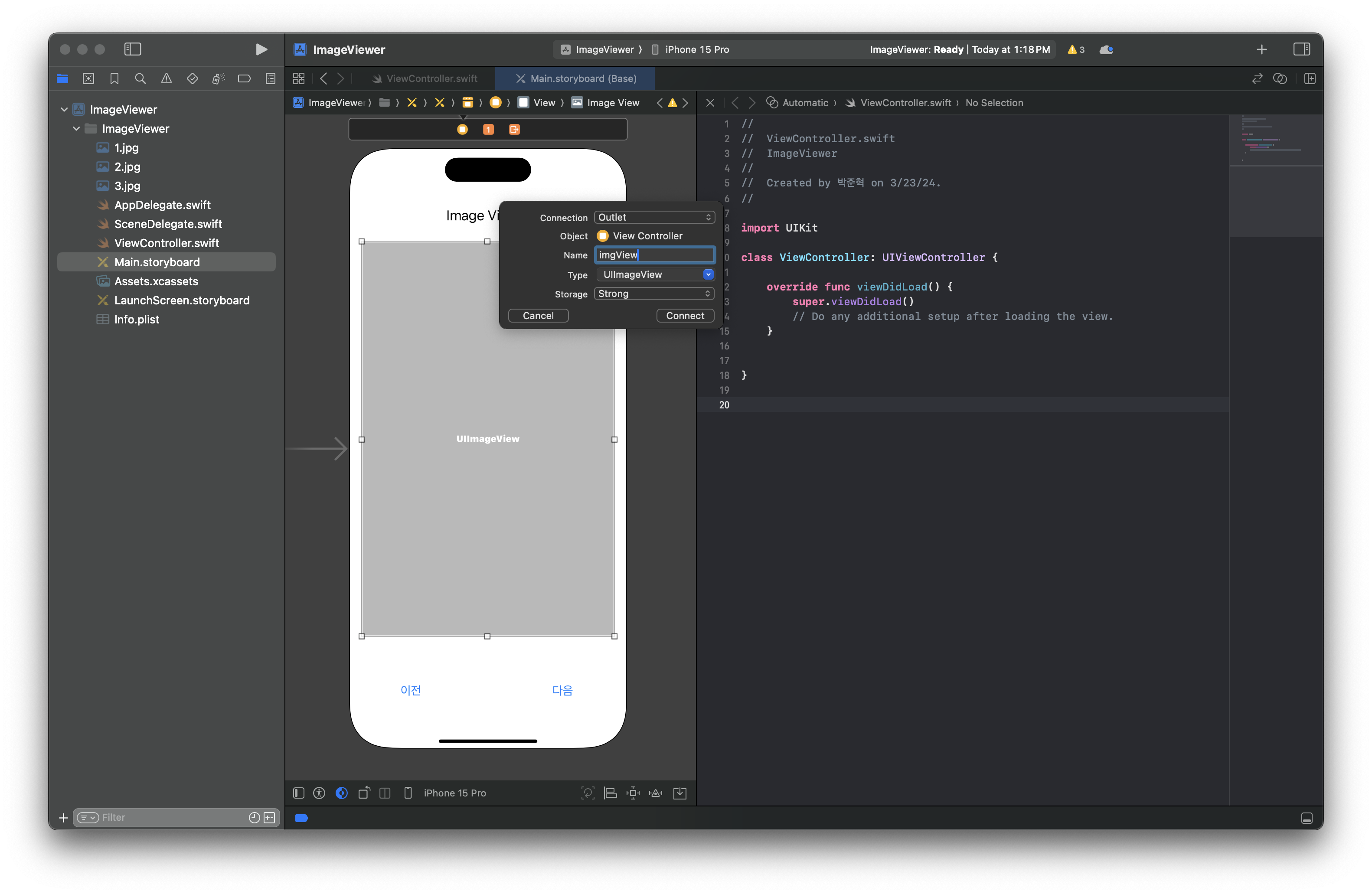
이제 뷰 컨트롤러 창도 함께 띄워놓고 아웃렛 함수와 액션 함수들을 코드에 넣어보자.


이미지 뷰는 변수명을 'imgView'라고 지어줬다.

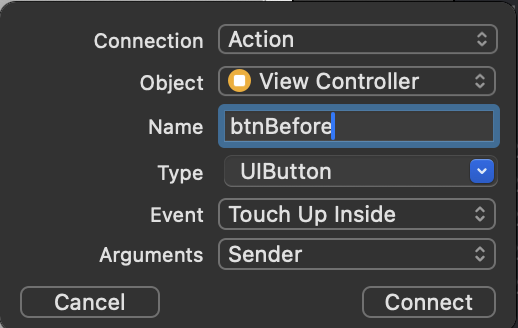
이전 버튼은 'btnBefore'
(Connection은 Action, Type은 UIButton으로 설정해야 한다.)
다음 버튼은 'btnNext'라고 지어줬다.
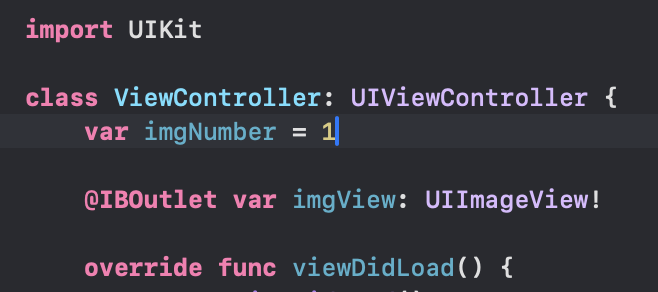
그 다음 이미지의 순서를 저장하기 위해 imgNumber라는 변수를 초기값 1로 두고 선언했다.

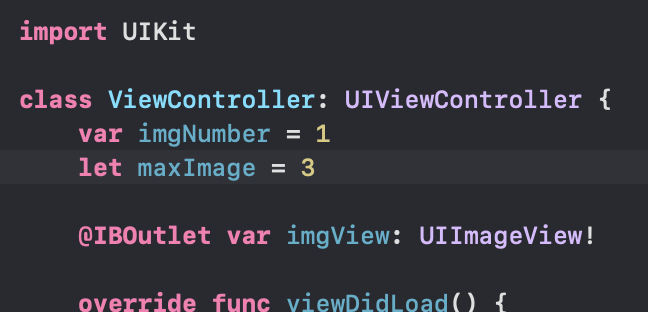
그리고 이미지의 최대 갯수를 저장하는 maxImage 변수도 하나 만들었다.
이미지는 3개를 넣었으니 maxImage 값은 3으로 설정한다.

아래에 showImage라는 새로운 함수를 하나 만들어서 현재 imgNumber의 값에 따라 이미지를 보여주도록 했다.

viewDidLoad 함수에서는 앱이 실행되고 가장 먼저 첫번째 이미지를 보여줄 수 있도록 showImage함수를 실행시킨다.

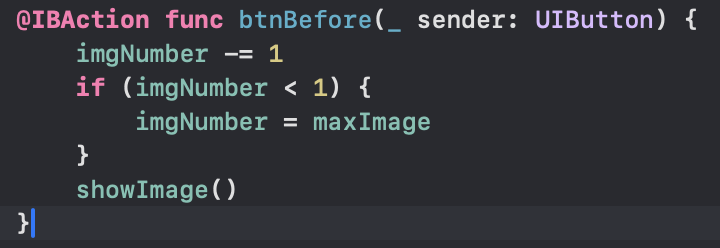
btnBefore 함수에서는 이전 버튼을 누르면 imgNumber가 1씩 줄어들도록 했고,
만약 imgNumber가 1보다 작아지게 되면 imgNumber에 maxImage 즉, 3 값을 넣어주고 이미지 뷰에 이미지를 표시하게 된다.

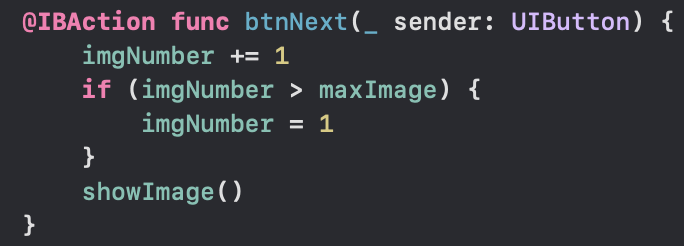
반대로 btnNext 함수에선 버튼을 누르면 1씩 증가되고 최대 이미지 갯수인 maxImage 보다 커지면 1로 설정하고 이미지를 표시한다.

완성된 코드
import UIKit
class ViewController: UIViewController {
var imgNumber = 1
let maxImage = 3
@IBOutlet var imgView: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
showImage()
}
@IBAction func btnBefore(_ sender: UIButton) {
imgNumber -= 1
if (imgNumber < 1) {
imgNumber = maxImage
}
showImage()
}
@IBAction func btnNext(_ sender: UIButton) {
imgNumber += 1
if (imgNumber > maxImage) {
imgNumber = 1
}
showImage()
}
func showImage() {
let imageName = String(imgNumber) + ".jpg"
imgView.image = UIImage(named: imageName)
}
}
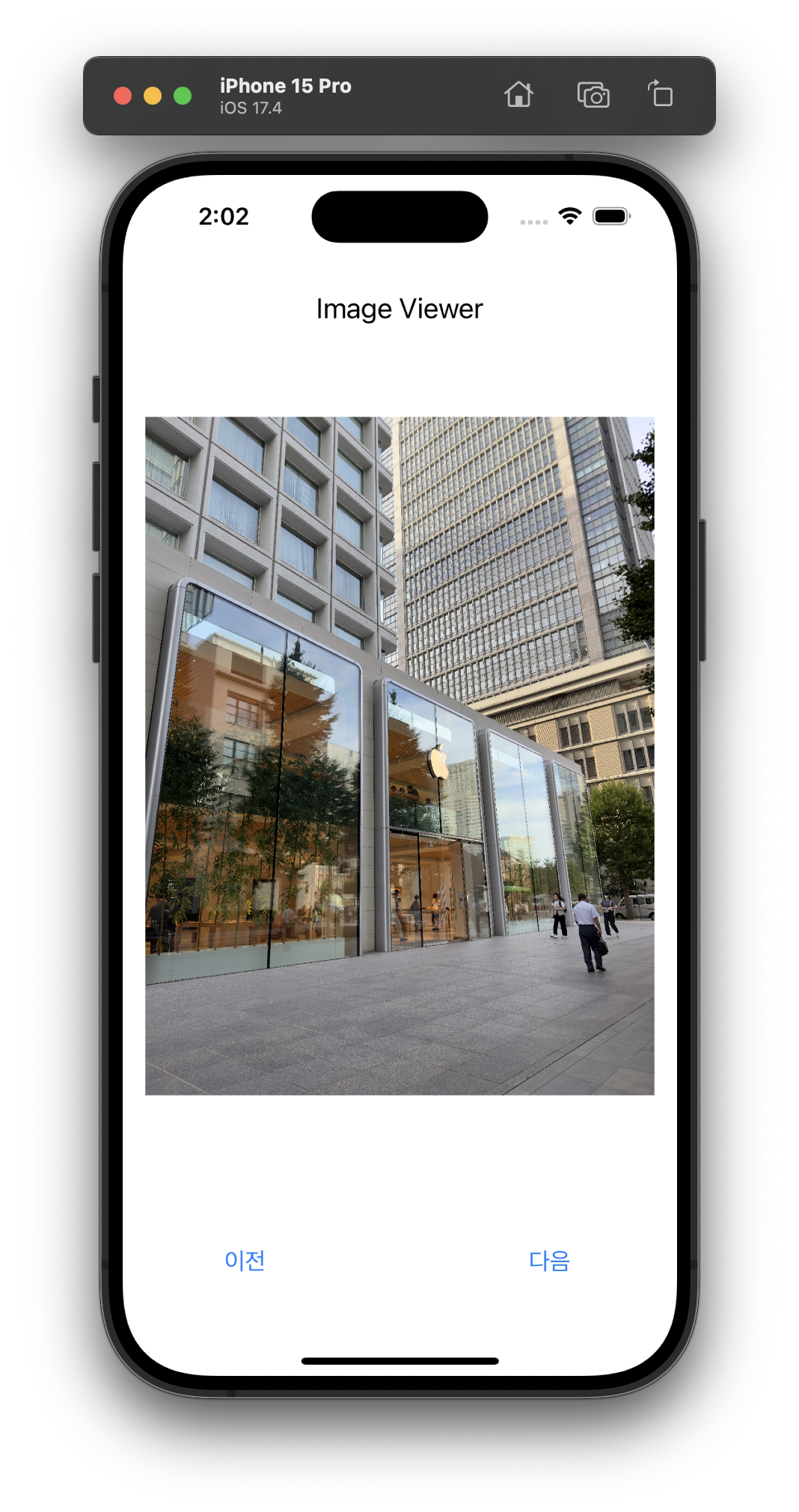
앱을 실행시켜보면 아래처럼 먼저 첫번째 이미지가 표시된다.

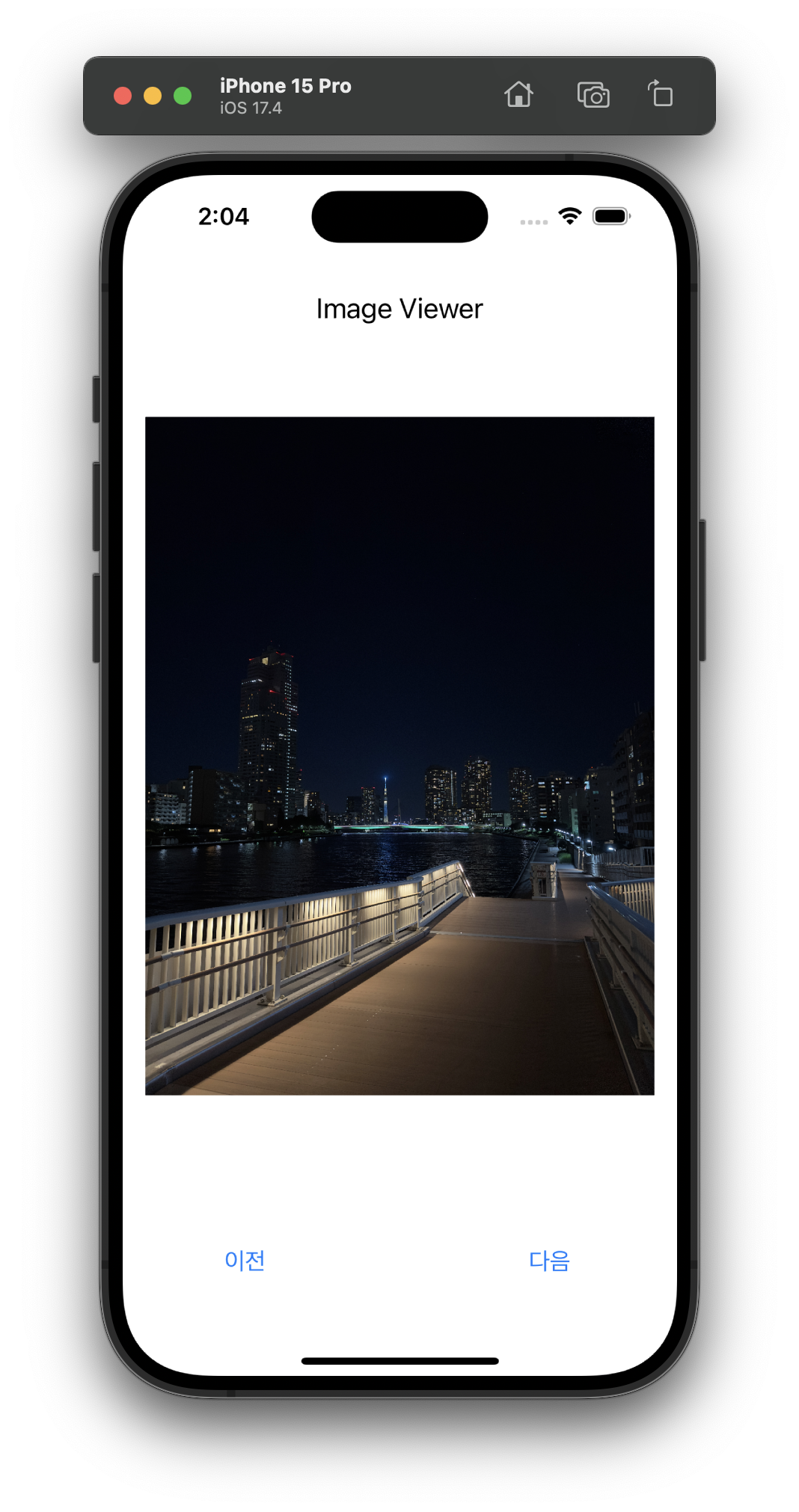
이전, 다음버튼을 눌러보면 정상적으로 다음과 이전 이미지를 표시해 준다.


'swift' 카테고리의 다른 글
| Swift 4주차 - 데이트 피커 사용하기 (알람 시계 만들기) (0) | 2024.03.30 |
|---|---|
| Swift 옵셔널 변수 (1) | 2024.03.29 |
| Swift 2주차 - Hello World 화면 꾸미기 (feat M.V.C 패턴) (2) | 2024.03.17 |
| Swift 1주차 - 1부터 100까지 더하기 (0) | 2024.03.13 |
| 백엔드와 프론트엔드 차이점 (0) | 2024.03.13 |