2024. 6. 1. 14:35ㆍswift
Swift 13주차 - 자동 레이아웃
목차
자동 레이아웃이란?
자동 레이아웃(Auto Layout)은 기기의 디스플레이 크기와 관계없이 동일한 레이아웃을 구현하는 기능이다.
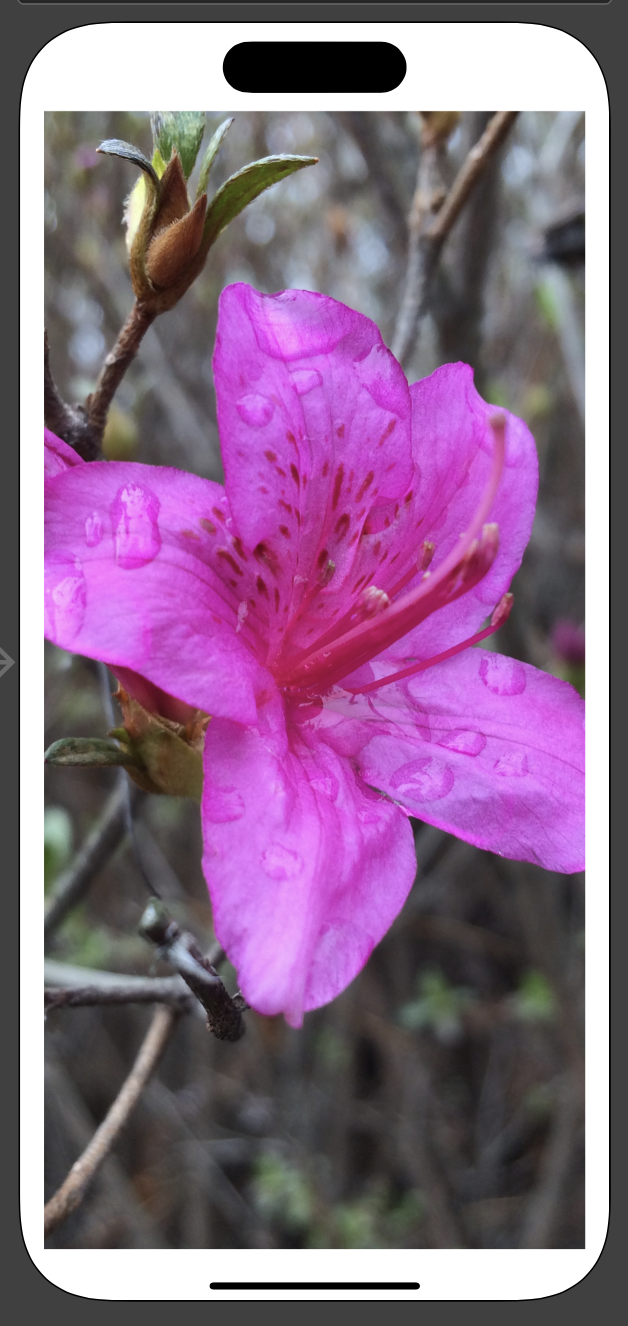
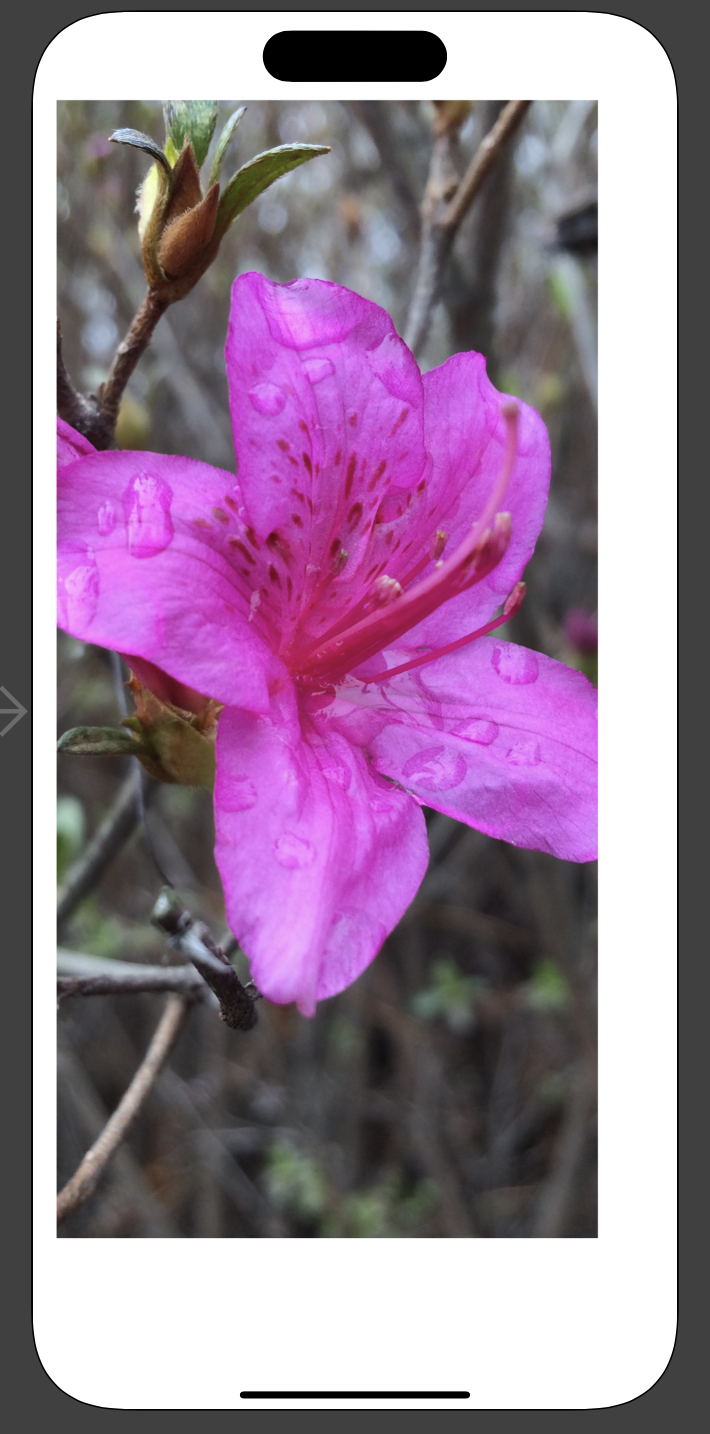
자동 레이아웃을 사용하지 않을 경우에는 아래 그림처럼 스토리보드에서 작업한 아이폰 15 Pro는 크기가 딱 맞지만 아이폰 15 Pro보다 디스플레이 크기가 큰 아이폰 15 Pro Max는 오른쪽와 아랫부분에 여백이 생긴다. 또한 아이폰 15 Pro보다 디스플레이 크기가 작은 아이폰 SE에서는 그림이 넘쳐 잘리게 된다.



하지만 자동 레이아웃 기능을 사용하면 이미지 뷰의 위, 오른쪽, 아래, 왼쪽 여백이 알맞게 설정되어 디바이스가 바뀌어도 해당 디바이스의 여백에 맞게 배치될 것이다.
자동 레이아웃 설정하기
다음과 같은 프로젝트를 하나 만들어보자.
- 프로젝트명 : AutoLayout
- 프로젝트에 이미지 추가 : 01.png
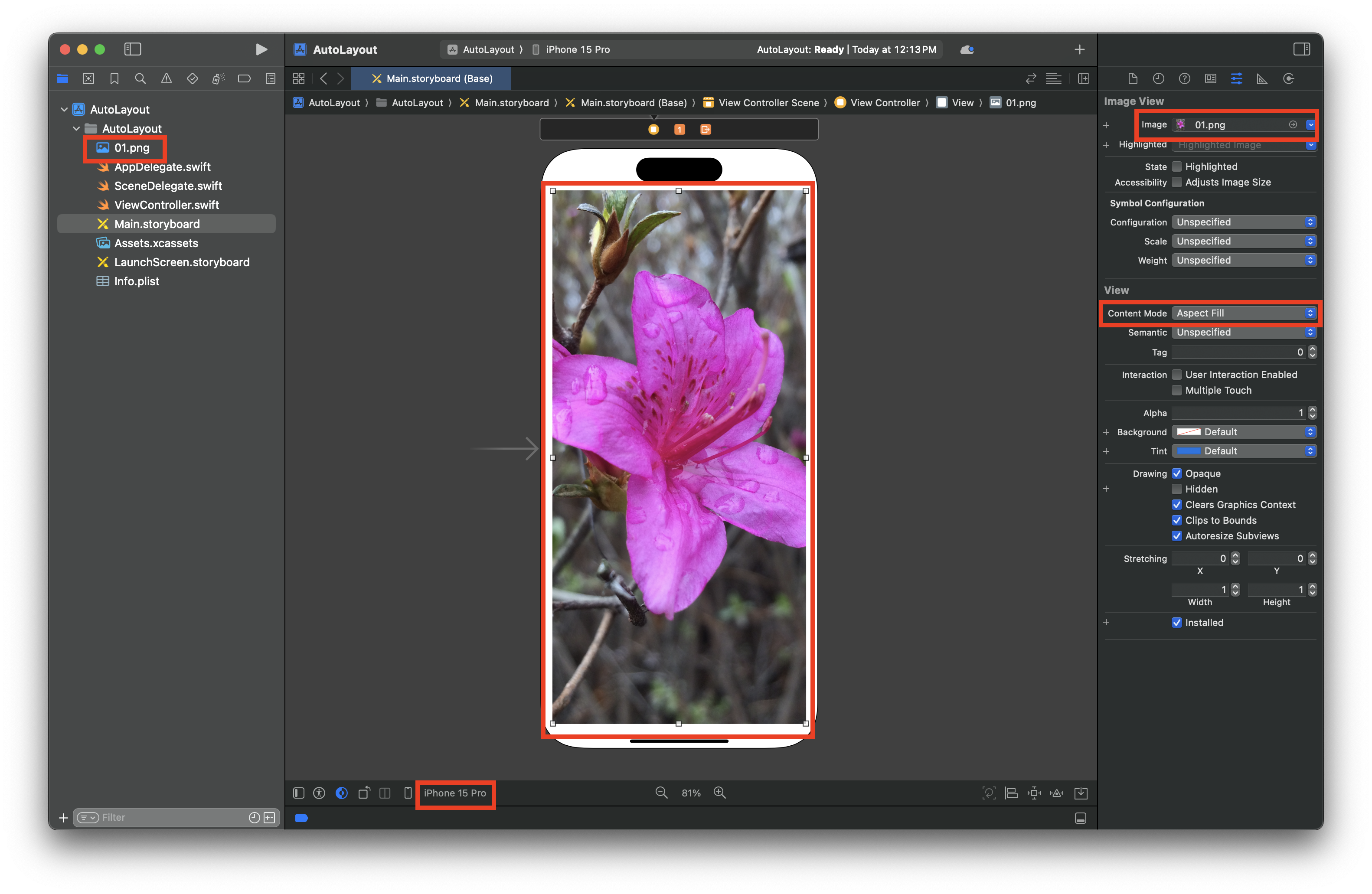
- 스토리보드 : iPhone 15 Pro 선택 (Aspect Fill)
- 스토리보드에 이미지 뷰 추가 : 화면에 꽉 차게 크기를 조정
- 추가한 이미지 뷰에 이미지(01.png) 할당

자동 레이아웃은 각 객체마다 제약 조건(constraints)을 설정하여 사용한다.
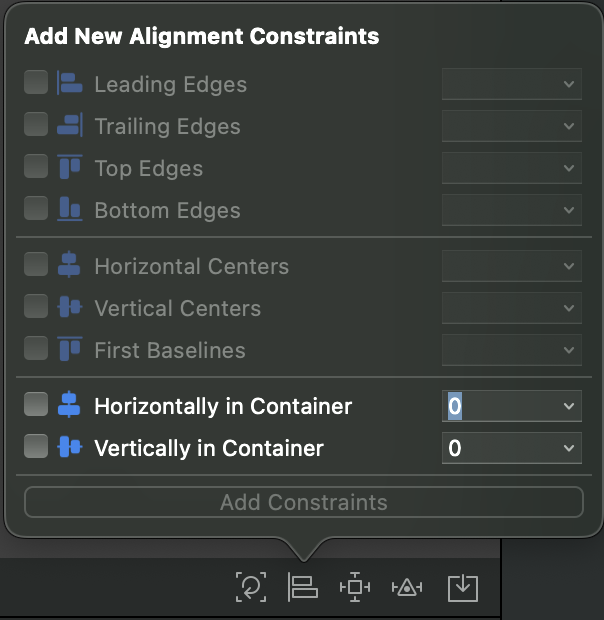
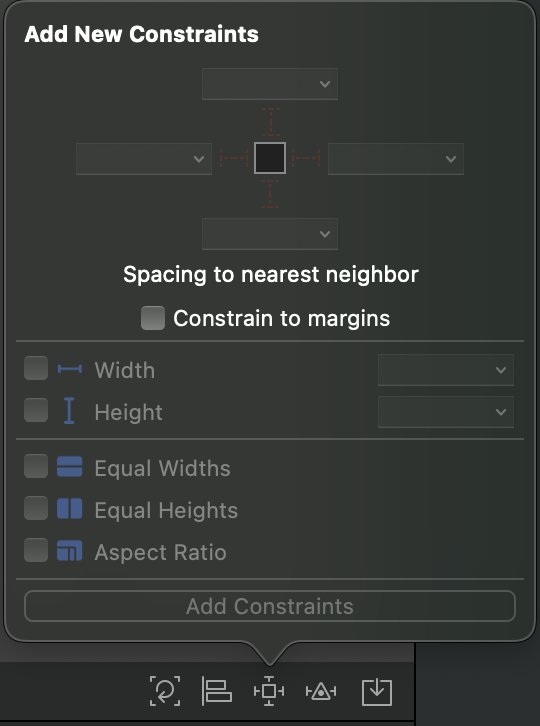
제약 조건이란 각 객체가 가질 수 있는 여백, 정렬 방법, 다른 객체와의 간격 등을 의미하며 제약 조건은 스토리보드 하단의 '정렬 조건' 아이콘 및 '제약 조건' 아이콘을 클릭하여 설정할 수 있다.



그럼 이제부터 자동 레이아웃을 설정해보자.
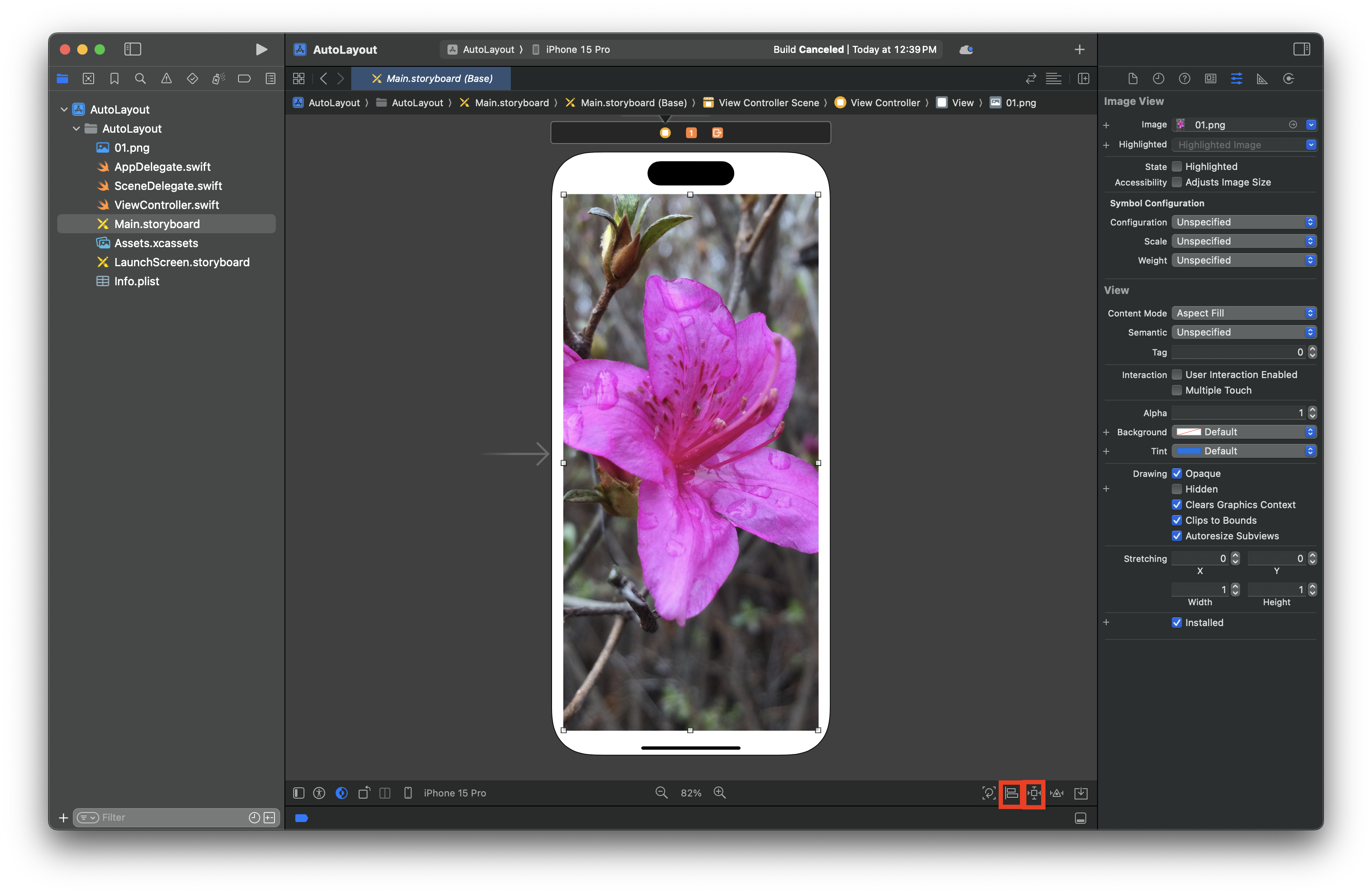
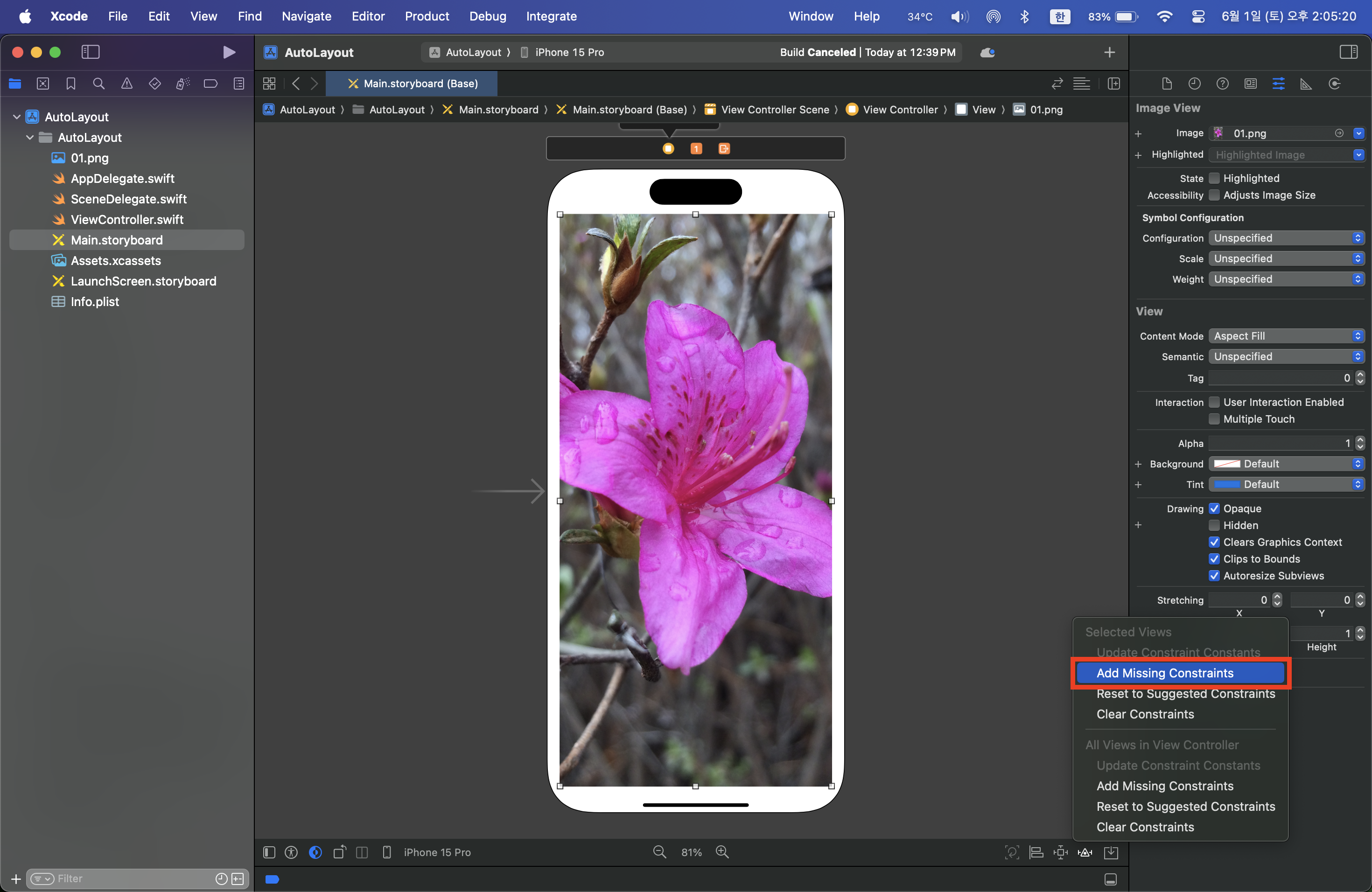
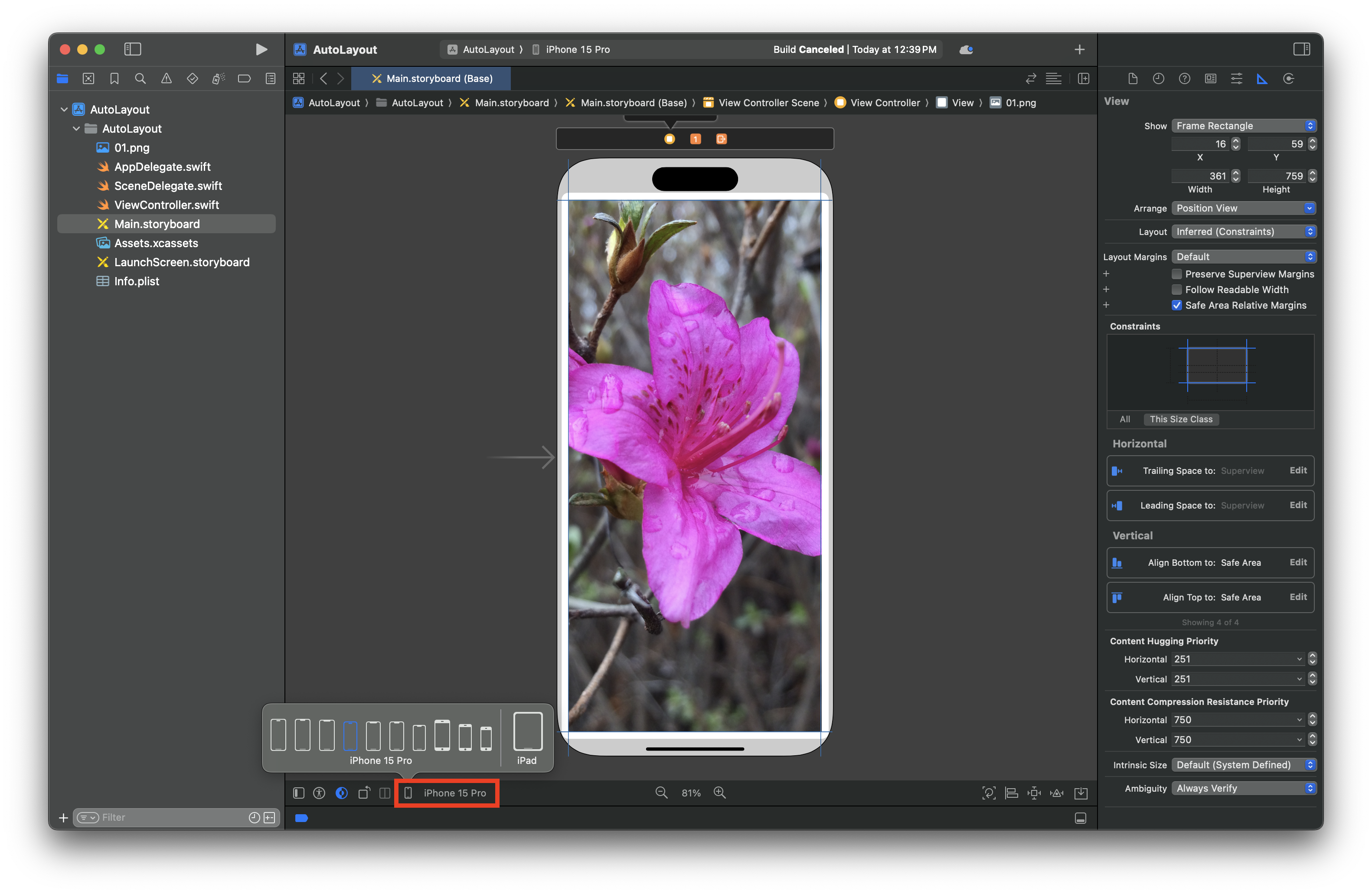
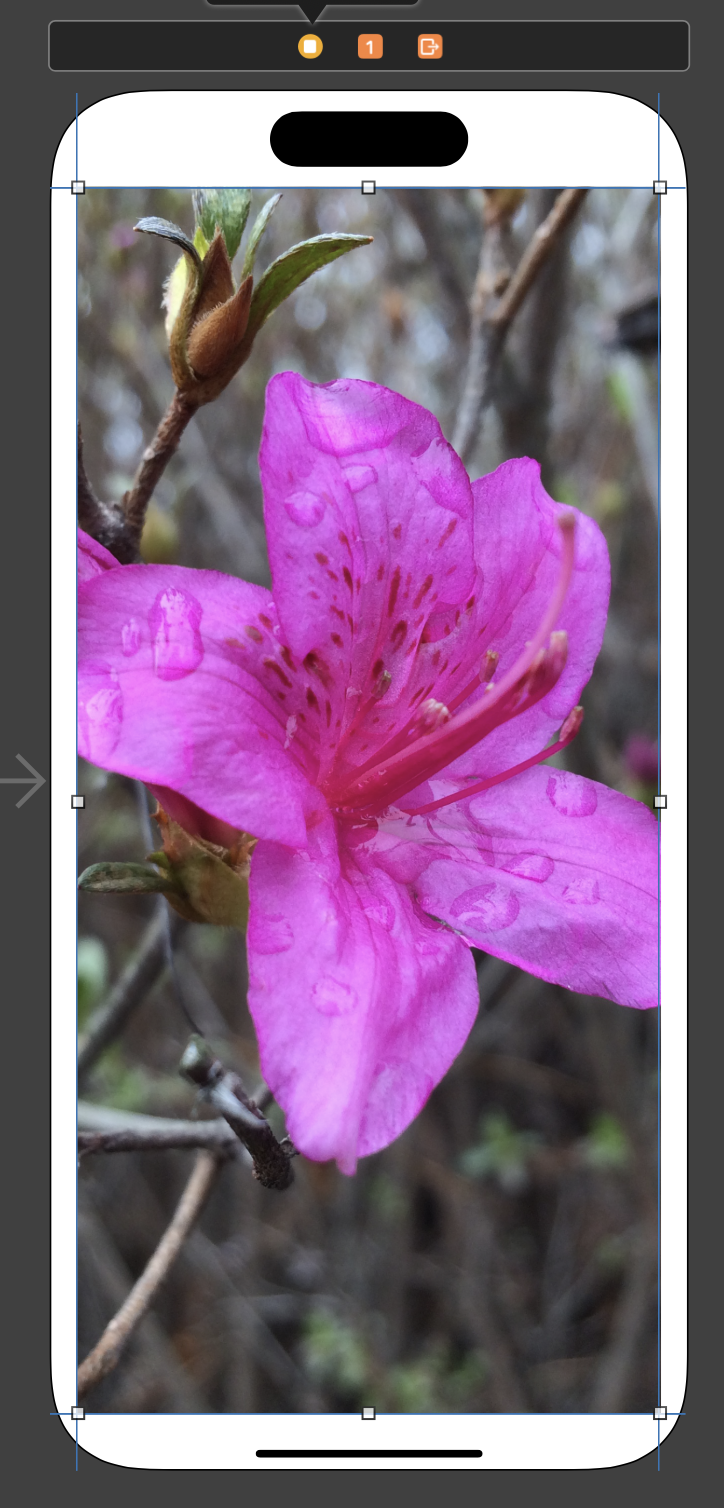
이미지 뷰를 선택하고 오른쪽 하단 아이콘을 클릭하고 Add Missing Constraints를 클릭하여 제약조건을 추가하자.

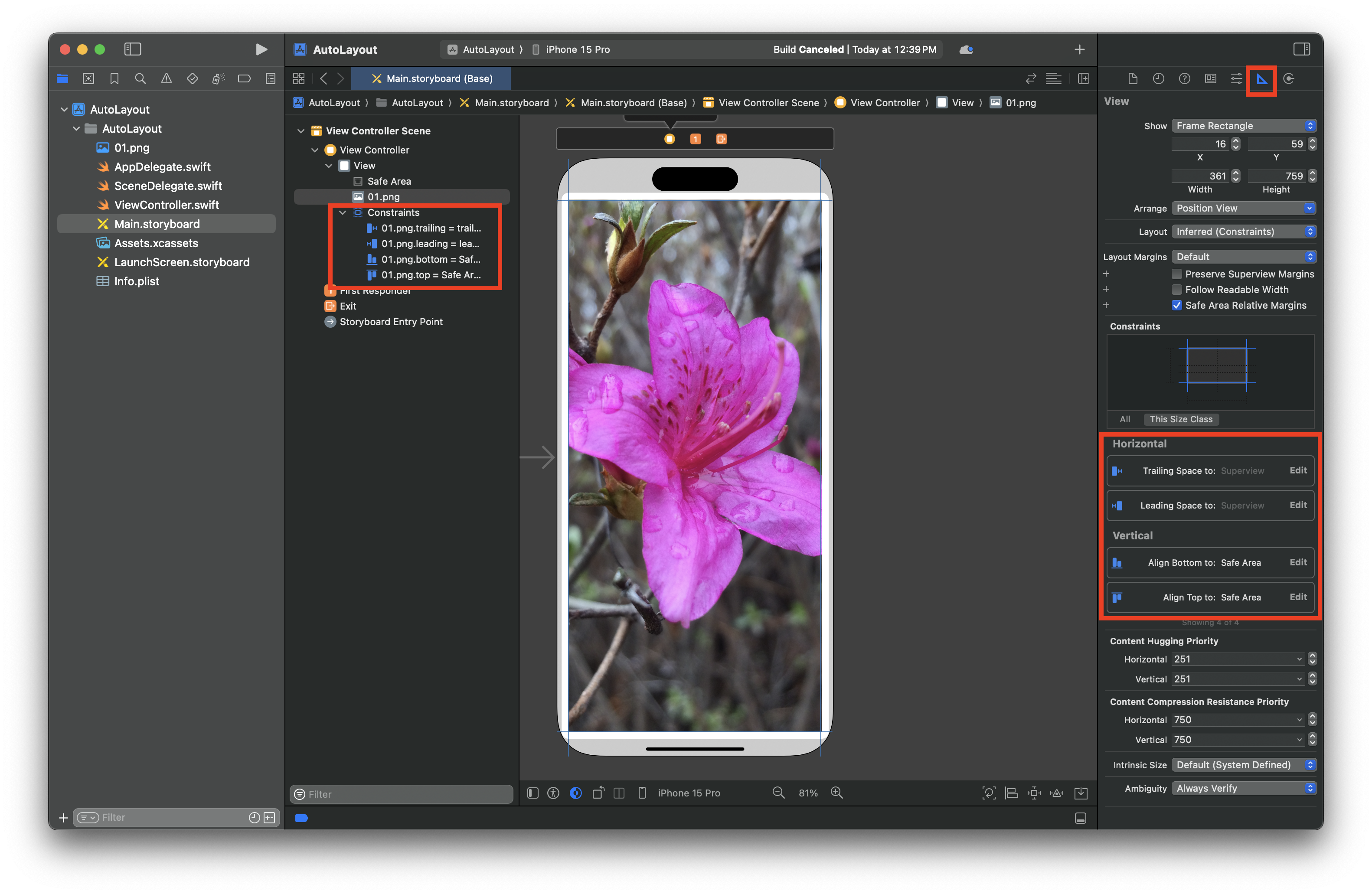
설정한 제약 조건은 도큐먼트 아웃라인 영역 또는 오른쪽 인스펙터 영역의 Size inspector 버튼을 클릭한 후 확인할 수 있다.

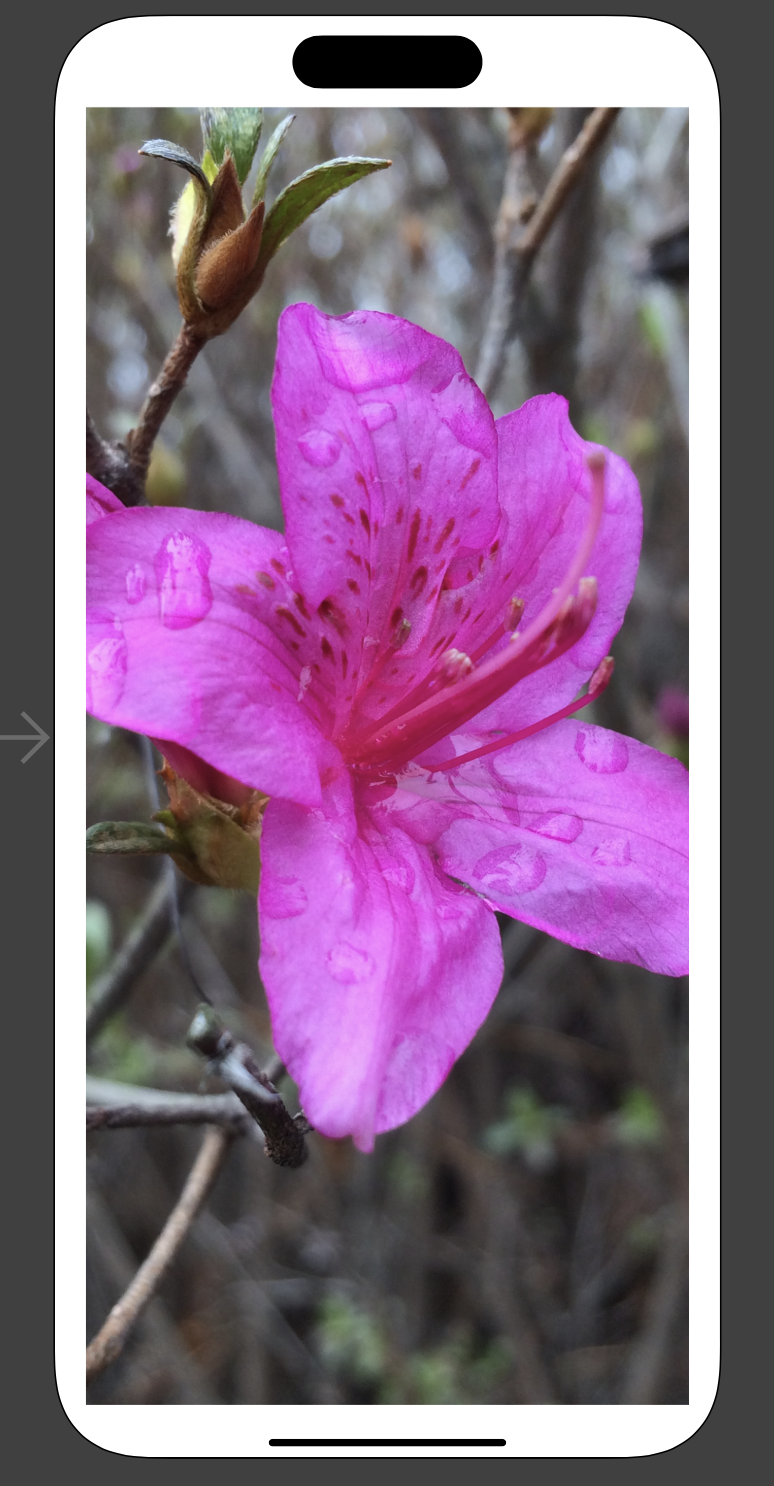
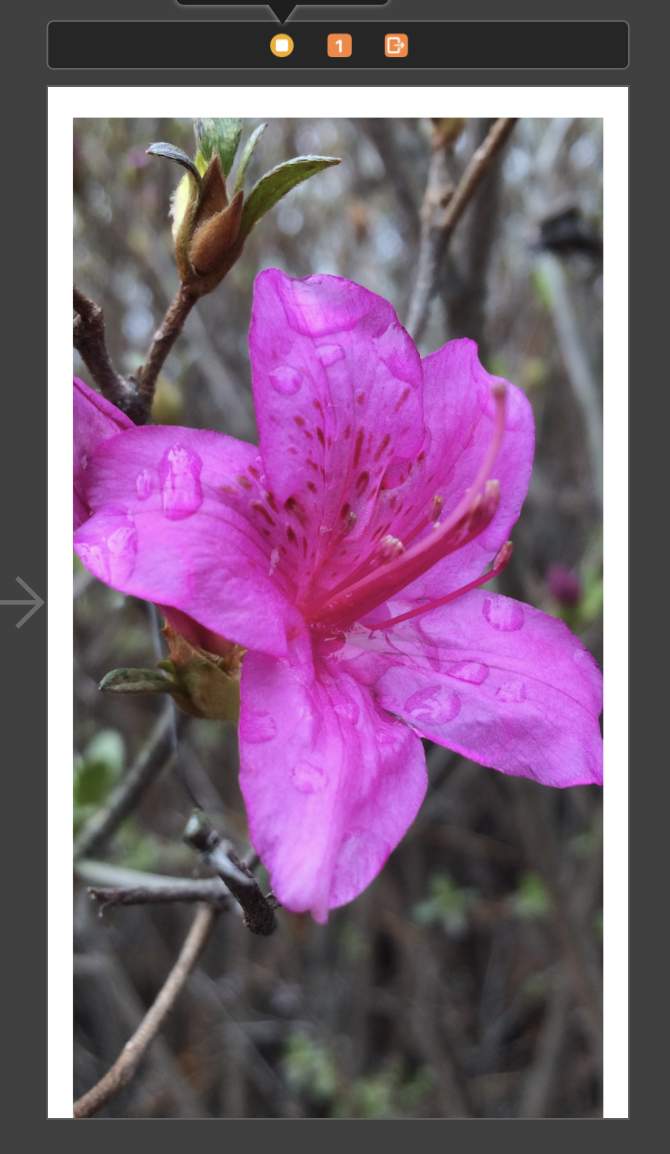
왼쪽 아래 아이폰 모양을 클릭하여 아이폰 15 Pro Max 및 아이폰 SE로 바꾸어보면 유사한 모양으로 이미지가 표시되는 것을 확인할 수 있다.




SafeArea 영역 조절하기
그런데 각각의 아이폰마다 위, 아래 여백이 다르게 나타난다.
이것은 아이폰 기종마다 SafeArea라는 영역이 서로 다르기 때문에 발생하는 문제이다.
우선 아래 여백을 조정해보자.
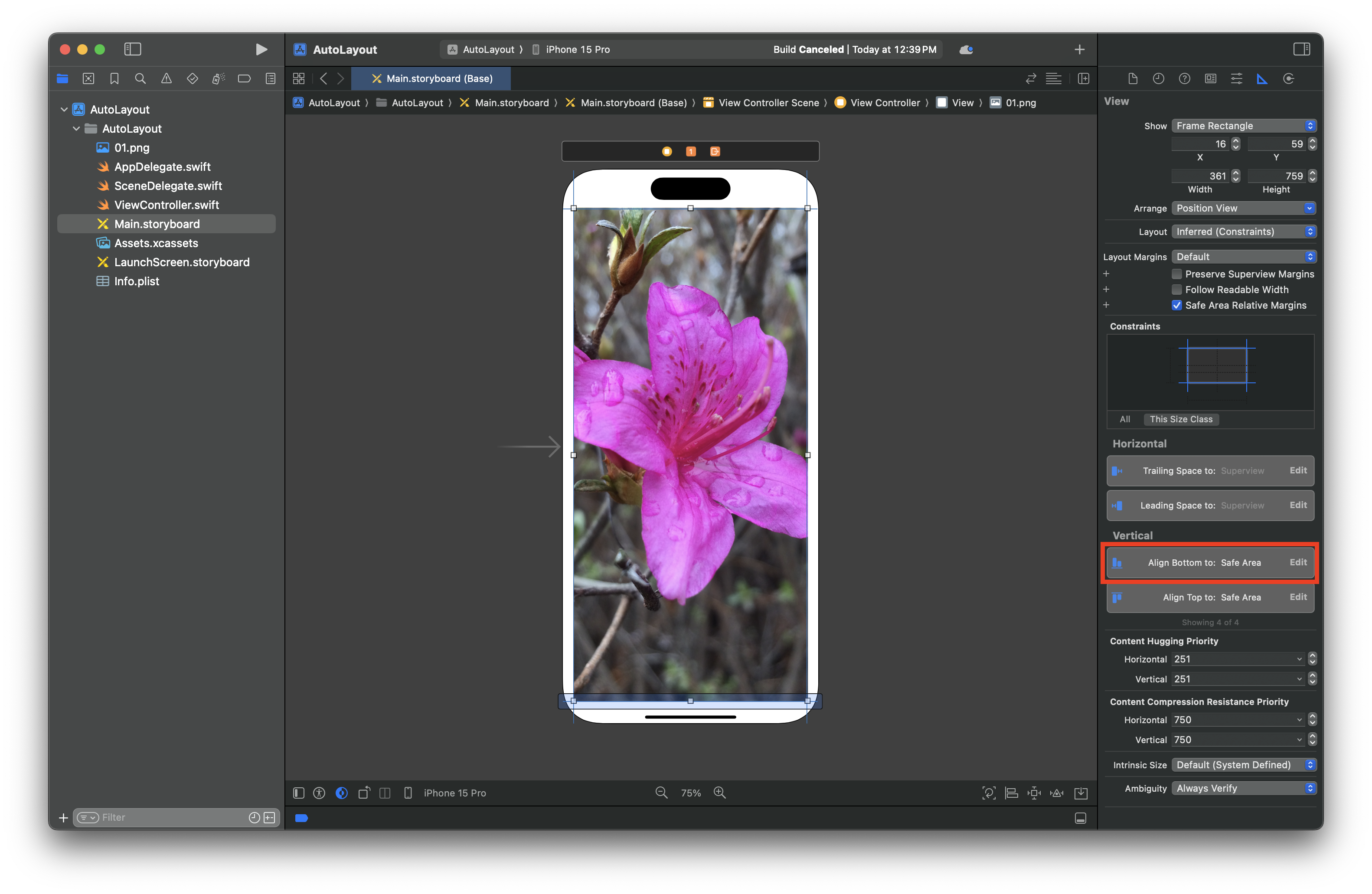
인스펙터 영역을 열고 이미지 뷰를 선택하자.
인스펙터 영역의 Size inspector 버튼을 클릭한 후 Align bottom to: Safe Area를 더블클릭하자.

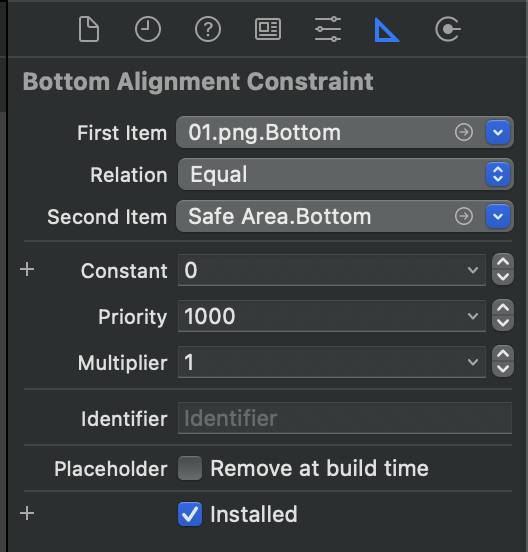
제약 조건 상세 설정 창이 나온다. 여기서 잠깐 설정 창의 의미를 살펴보자.
First Item = 비율(Multiplier) * (Second Item) + Constant
여기서 01.png.Bottom = 1 * SafeArea.Bottom + 0으로 01.png.Bottom과 SafeArea.Bottom이 같다는 의미이다.

디바이스 간의 SafeArea가 서로 맞지 않아 문제가 발생하였으므로 Bottom 기준을 SafeArea에서 SuperView로 변경하자.

Constants 값을 '-34'로 수정하자. 즉, 01.png.Bottom = 1 * SuperView.Bottom - 34를 의미한다.

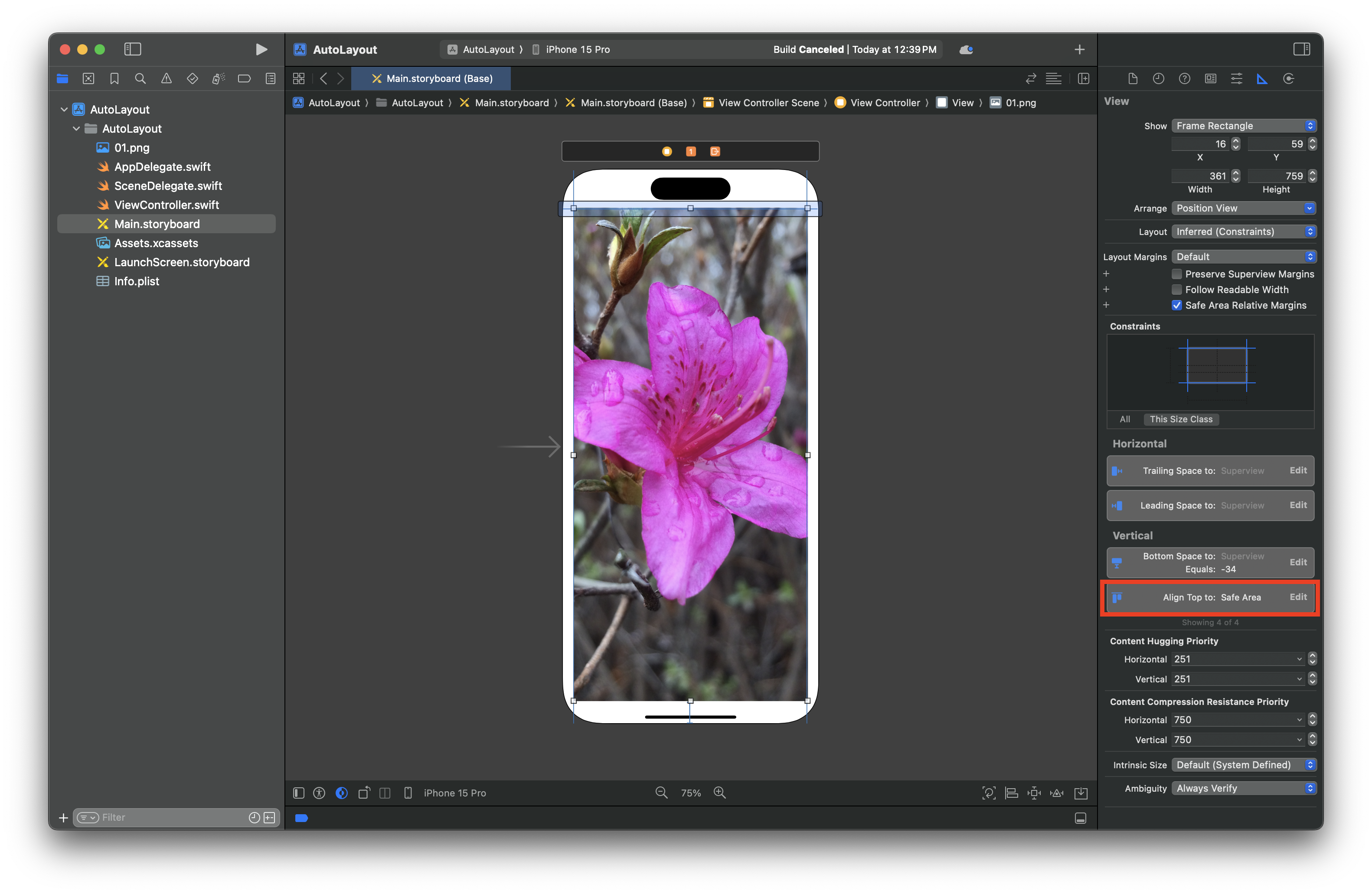
다음으로 위 여백을 조정해보자.
같은 방법으로 인스펙터 영역의 Size inspector 버튼을 클릭한 후 Align top to: Safe Area를 더블클릭하자.

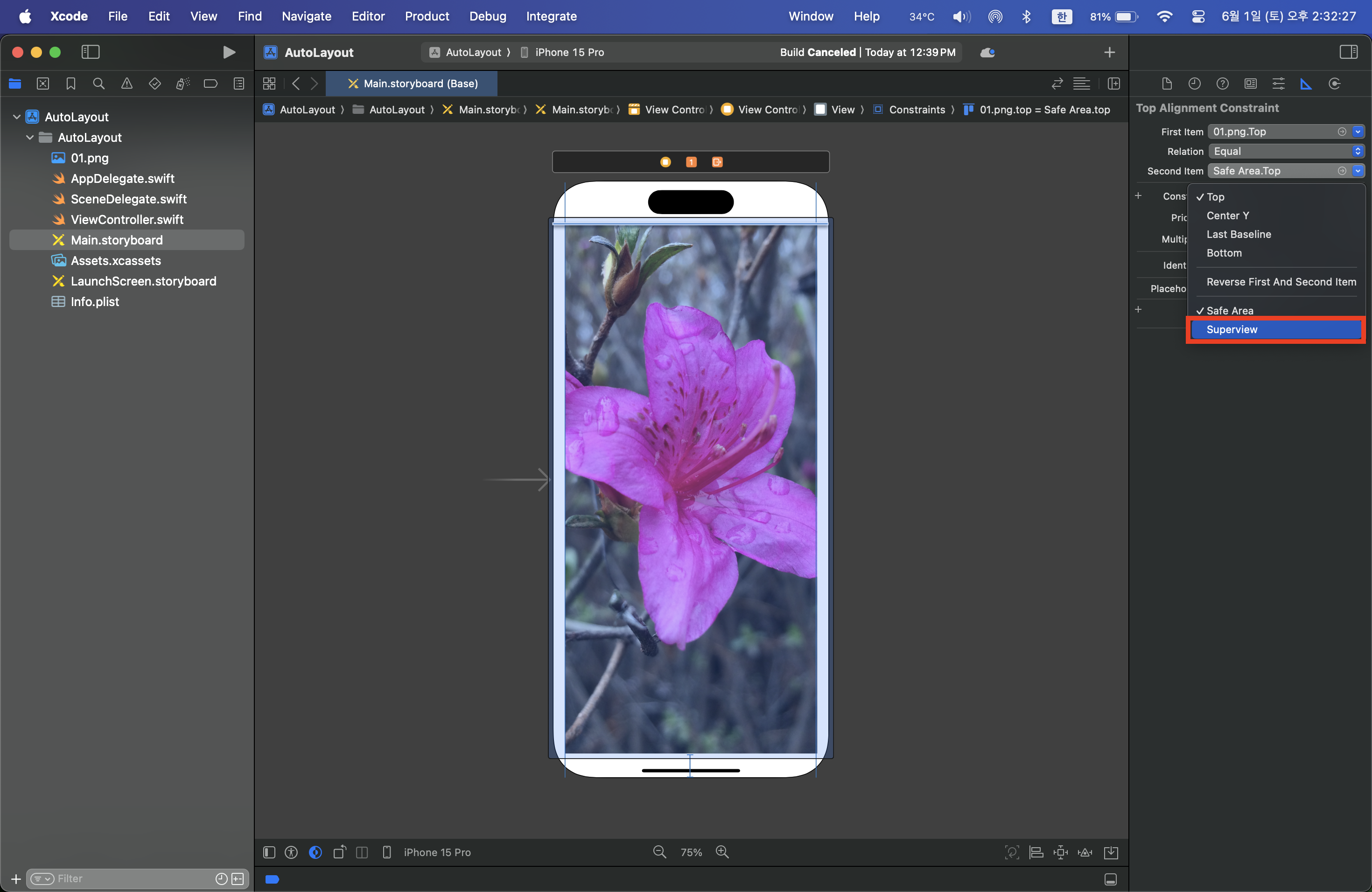
Top 기준을 SafeArea에서 SuperView로 변경하자.

이제 모든 디바이스에서 이미지가 동일한 모양으로 보이는 것을 확인할 수 있다.



'swift' 카테고리의 다른 글
| Swift 14주차 - 음악 재생하기 (2) | 2024.06.14 |
|---|---|
| Swift 13주차 - 테이블 뷰 컨트롤러 이용해 할 일 목록 만들기 (1) | 2024.06.14 |
| Swift 12주차 - 내비게이션 컨트롤러 이용해 화면 전환하기 (1) | 2024.05.25 |
| Swift 11주차 - 탭 바 컨트롤러를 이용해 여러개의 뷰 넣기 (0) | 2024.05.18 |
| Swift 11주차 - 페이지 이동하기 (페이지 컨트롤) (1) | 2024.05.17 |