Flutter 7주차 (3) - 아이콘과 아이콘 버튼 활용하기
2024. 10. 16. 16:13ㆍflutter
Flutter 7주차 (3) - 아이콘과 아이콘 버튼 활용하기
패키지 등록하기
먼저 폰트 어섬에서 제공하는 아이콘을 사용하기 위해서 pubspec.yaml 파일에 FontAwesomeIcons 패키지를 등록해야 한다.
아래와 같이 font_awesome_flutter 패키지를 dependencies에 작성 후 Pub get을 눌러 설치하자.

다트 파일 작성하기
ilb 폴더 아래에 ch9_4 라는 디렉터리를 만들고 안에 test.dart 파일을 만들고 아래 코드를 작성하자.
import 'package:flutter/material.dart';
import 'package:font_awesome_flutter/font_awesome_flutter.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
onPressed() {
print('icon button click...');
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Test 202316035 박준혁'),
),
body:
Column(mainAxisAlignment: MainAxisAlignment.center, children: [
const Icon(
Icons.alarm,
size: 100,
color: Colors.red,
),
IconButton(
onPressed: onPressed,
icon: const Icon(
Icons.alarm,
size: 100,
),
),
const FaIcon(
FontAwesomeIcons.bell,
size: 100,
)
])));
}
}
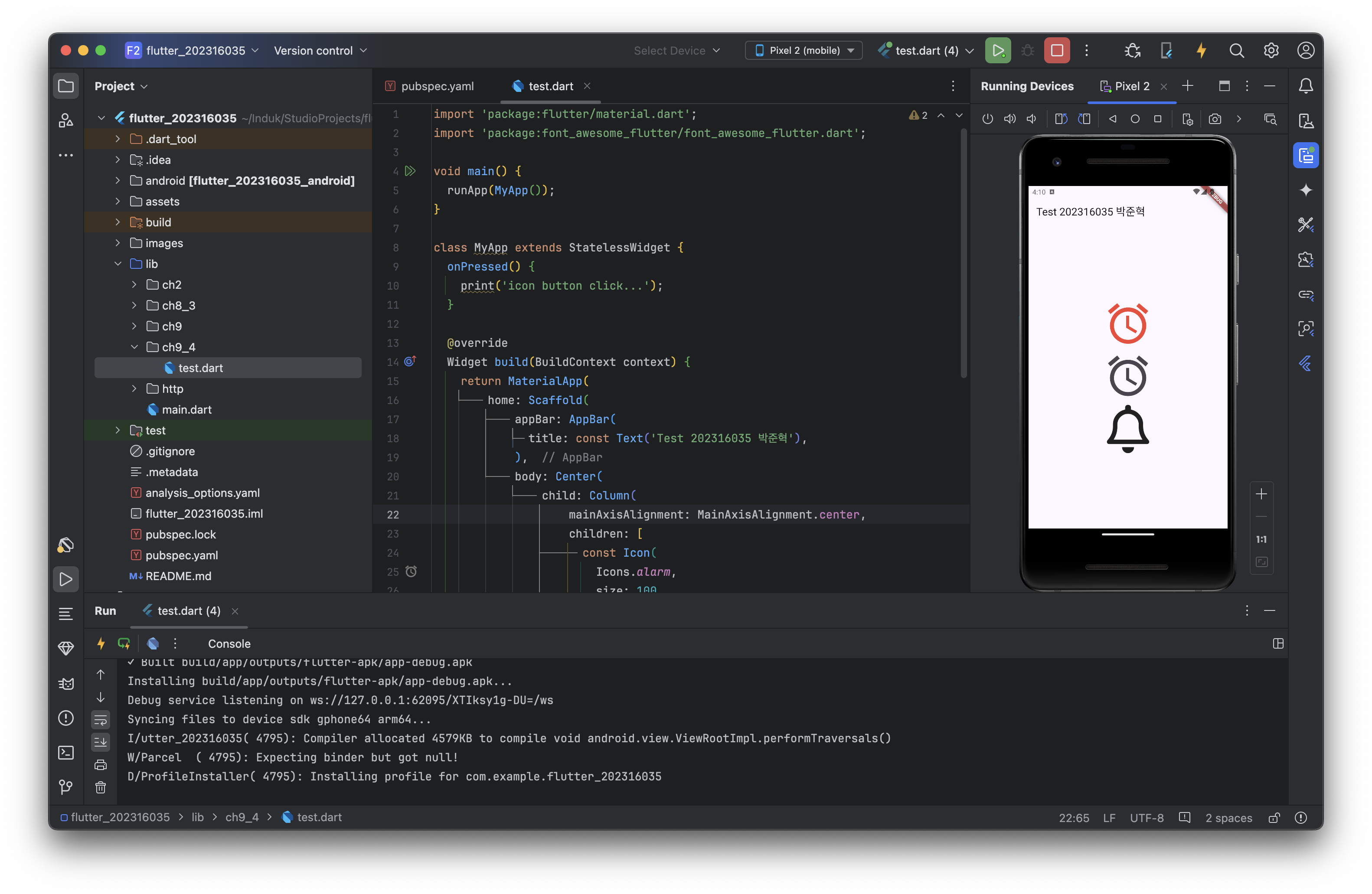
앱을 실행한 후에 검은색 알람 아이콘을 클릭하면 안드로이드 스튜디오의 Run 창에 'icon button click...' 이라는 텍스트가 출력되는 것을 볼 수 있다.


아이콘들이 좌측에 붙어있어서 보기 불편한 것 같다.
아이콘들을 가운데 정렬 하려고 하는데 방법은 간단하다.
아래 코드와 같이 body 안에 코드를 Center() 로 감싸고, 기존에 있던 위젯들을 child 필드로 지정한 후에 mainAxisAlignment: MainAxisAlignment.center, 코드를 추가해 주면 된다.
import 'package:flutter/material.dart';
import 'package:font_awesome_flutter/font_awesome_flutter.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
onPressed() {
print('icon button click...');
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Test 202316035 박준혁'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Icon(
Icons.alarm,
size: 100,
color: Colors.red,
),
IconButton(
onPressed: onPressed,
icon: const Icon(
Icons.alarm,
size: 100,
),
),
const FaIcon(
FontAwesomeIcons.bell,
size: 100,
)
]))));
}
}
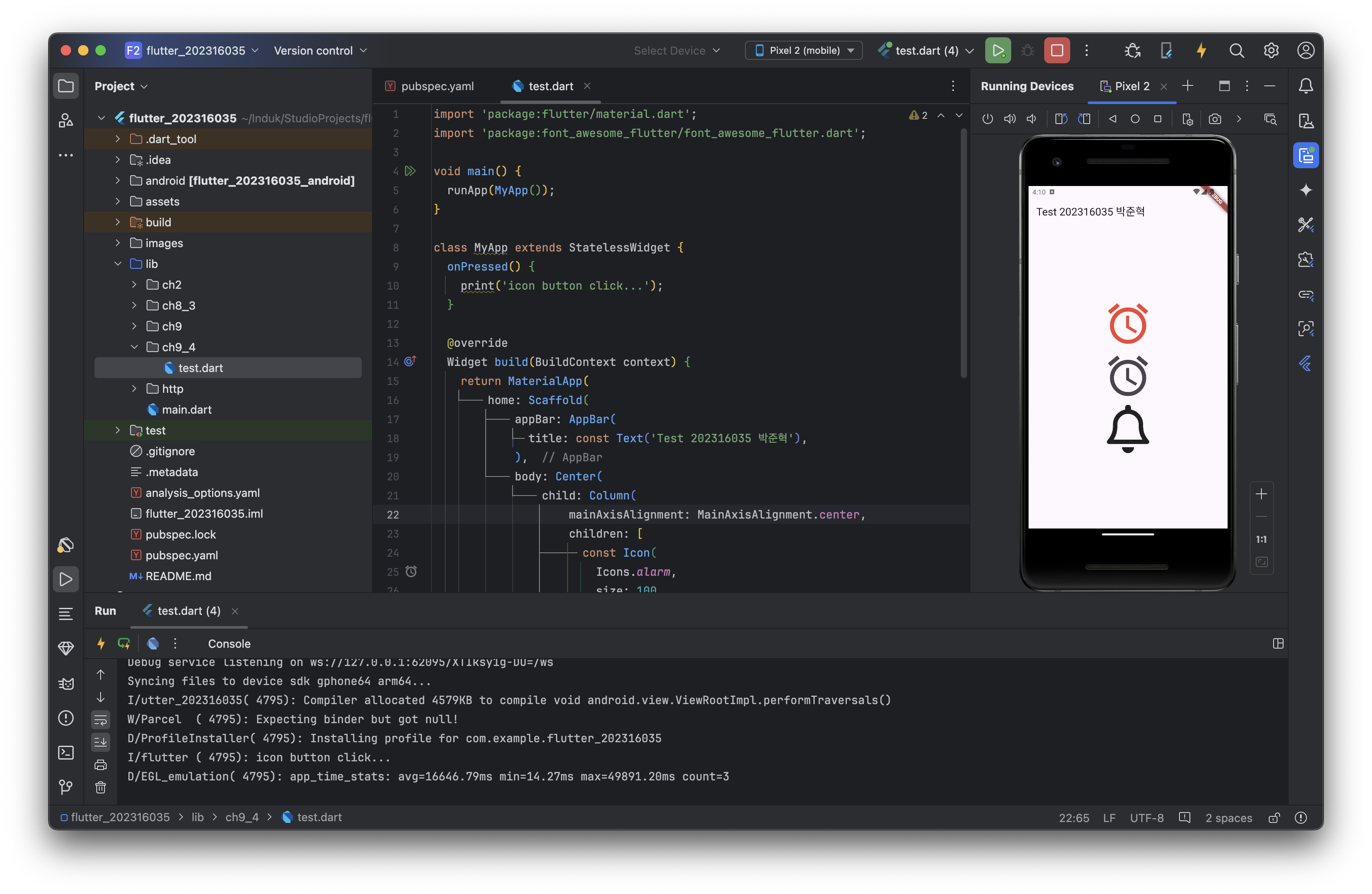
앱을 실행해보면 아래와 같이 아이콘들이 중앙정렬된 모습을 볼 수 있다.
기존에 있던 알람 아이콘 클릭 기능도 정상적으로 작동하는 모습이다.


'flutter' 카테고리의 다른 글
| Flutter 9주차 - 카카오 API를 이용해 도서 정보 가져오기 (3) | 2024.11.05 |
|---|---|
| Flutter 중간시험 - 계산기 프로젝트 (0) | 2024.10.23 |
| Flutter 7주차 (2) - http 패키지 이용하기 (1) | 2024.10.16 |
| Flutter 7주차 (1) - 애셋 활용하기 (1) | 2024.10.16 |
| Flutter 5주차 - Dart언어의 함수 (0) | 2024.10.06 |