2024. 9. 15. 18:14ㆍflutter
Flutter 2주차 - Hello World 텍스트 표시하기
이번 주차에서는 화면에 Hello World를 출력하는 가장 기본적인 앱을 만들어 볼 예정이다.
목차
프로젝트 생성하기
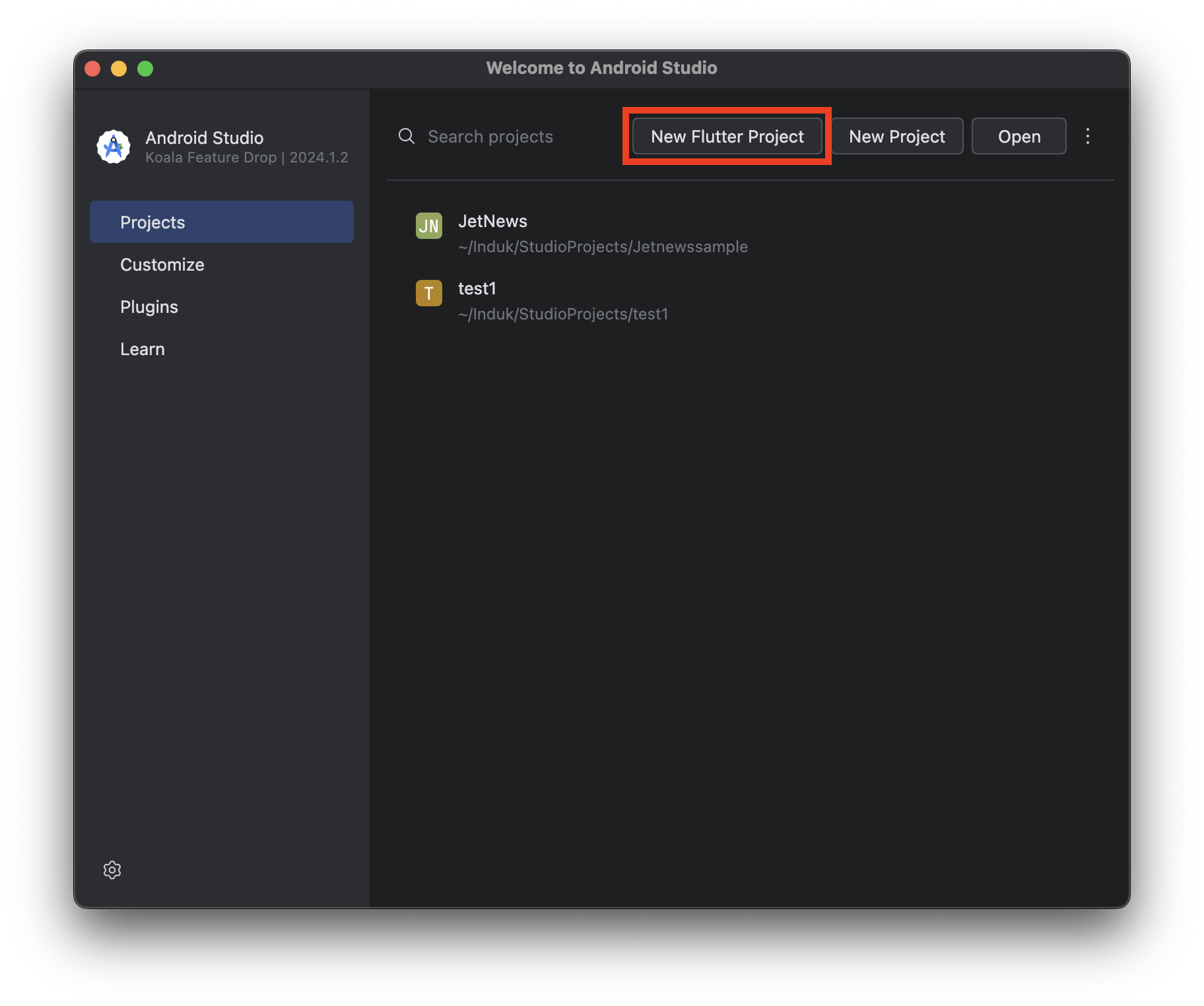
Android Studio를 실행하고 코드를 작성할 프로젝트를 생성해보자.
New Flutter Project를 클릭하면 플러터 프로젝트를 생성 할 수 있다.

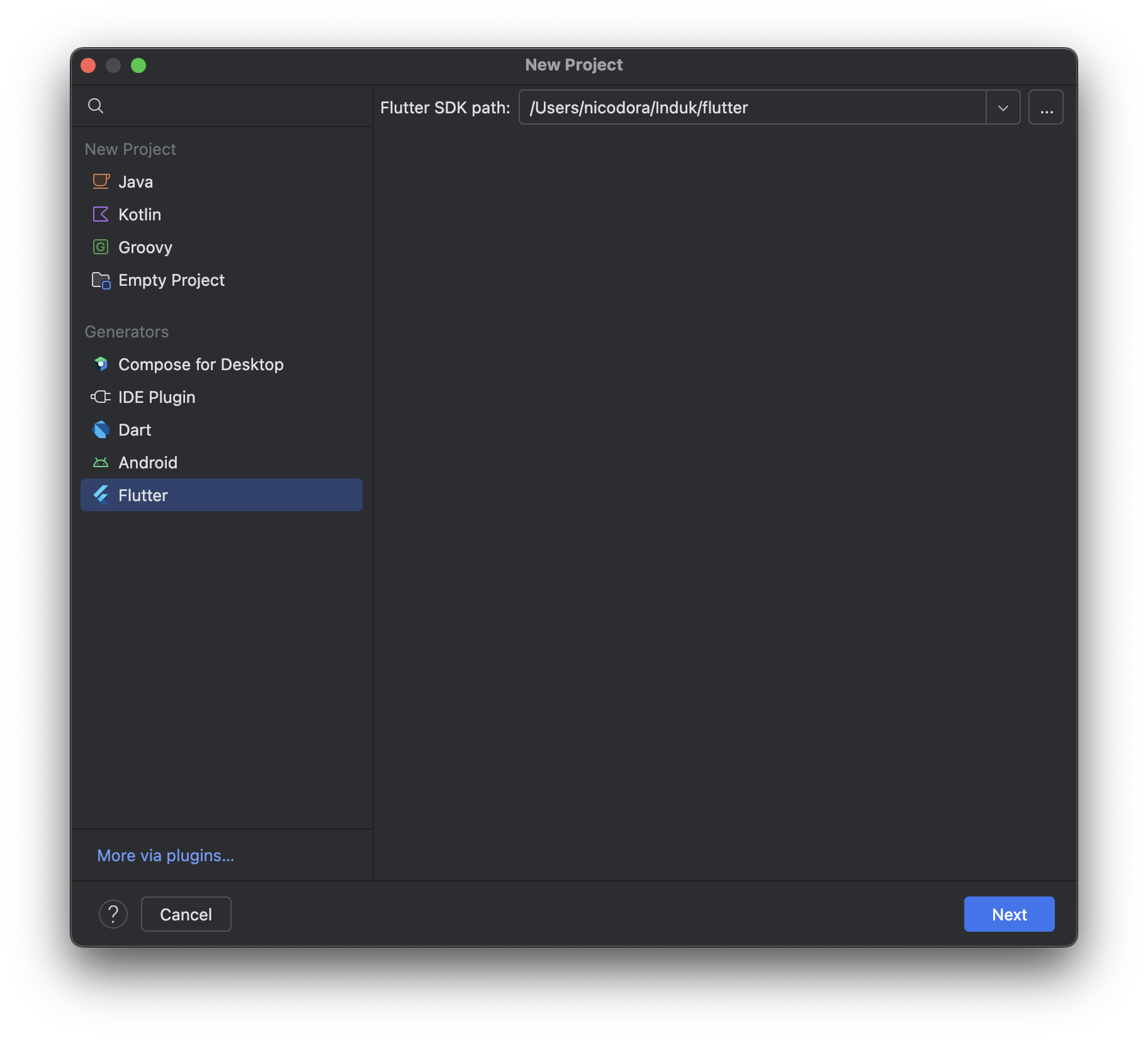
Flutter SDK path가 처음에 Flutter SDK를 설치한 경로와 일치한지 확인 한 후 Next를 클릭하자.

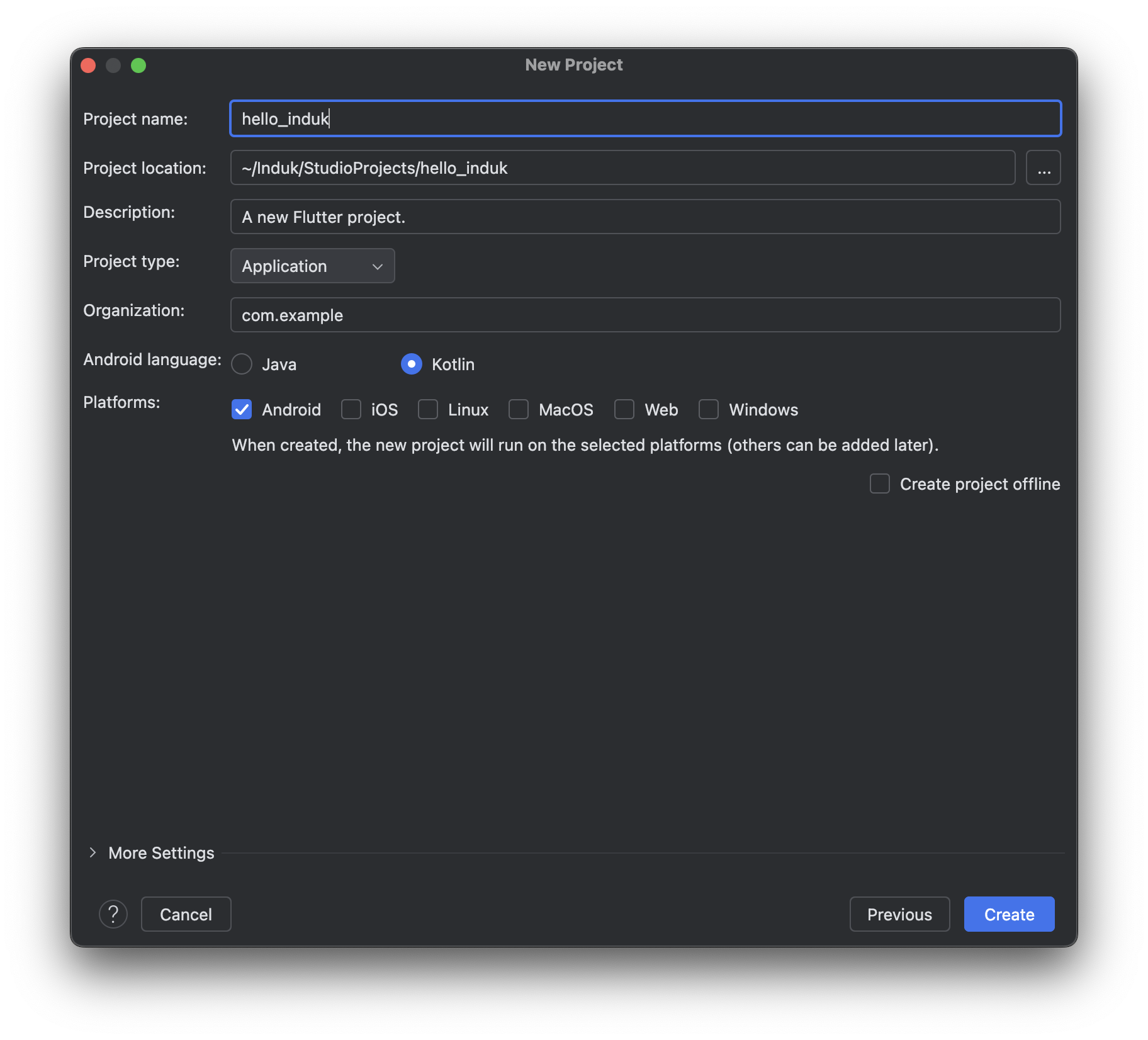
프로젝트 이름은 본인이 원하는대로 적어주면 된다.
단, 프로젝트 이름은 알파벳 소문자, 특수문자 _(언더바)만 사용 가능하다.
그리고 플랫폼은 코딩했을 때 호환되는 OS를 말한다.
필자는 Android에서만 테스트할꺼기 때문에 그 외의 OS는 모두 선택 해제하였다.

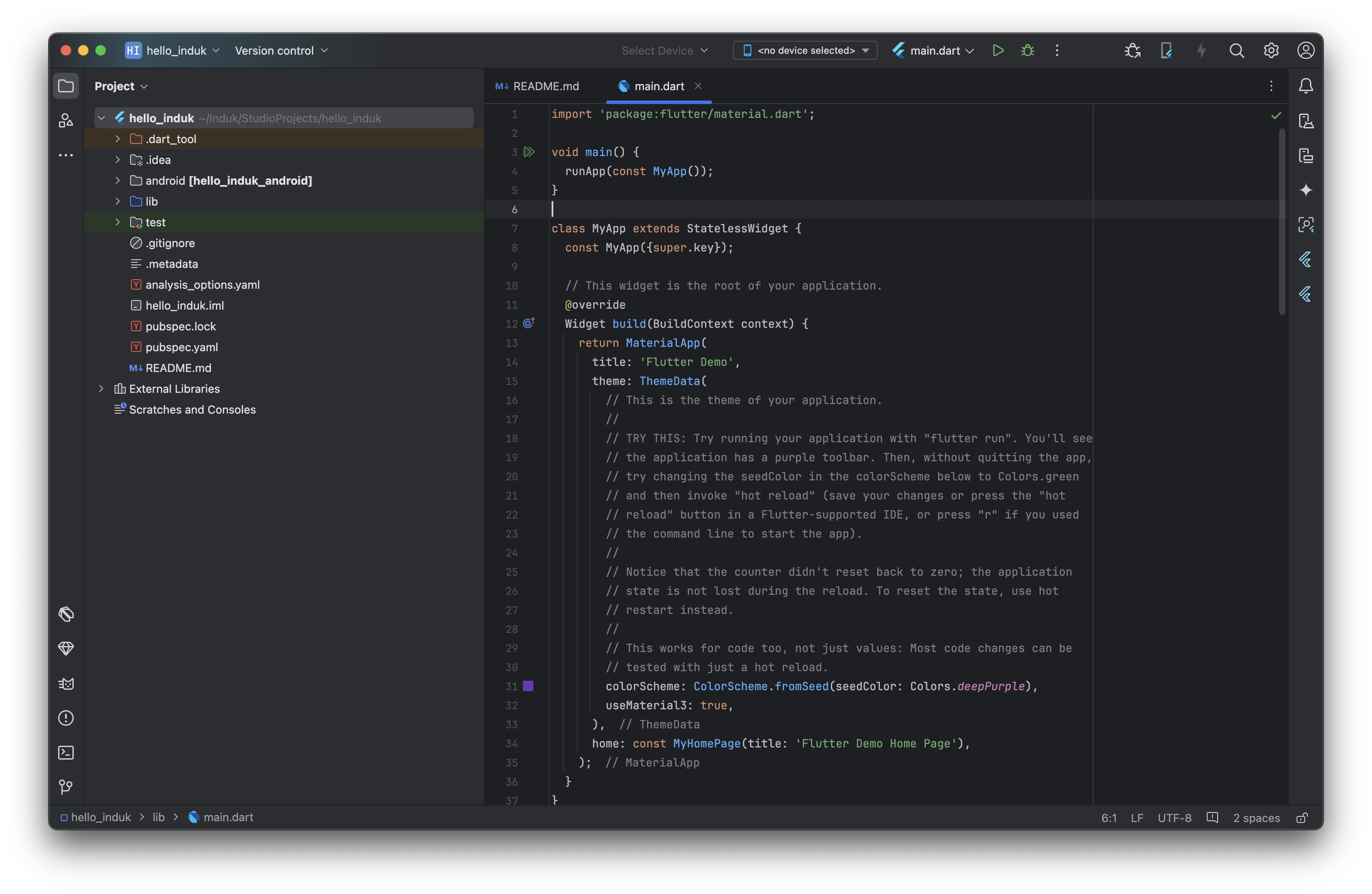
프로젝트를 생성하고 나면 플러터 데모 앱 코드가 작성되어 있을텐데 main 함수 아래코드는 안쓸거기 때문에 모두 지워주자.


코드 작성하기
main() 함수는 다트 엔진의 진입점이다.
main()에서는 runApp() 함수를 호출하게 되는데 데모 코드에서는 매개변수로 MyApp 위젯을 지정한 것을 볼 수 있다.
여기서 위젯은 플러터에서 화면을 구성하는 클래스이다.

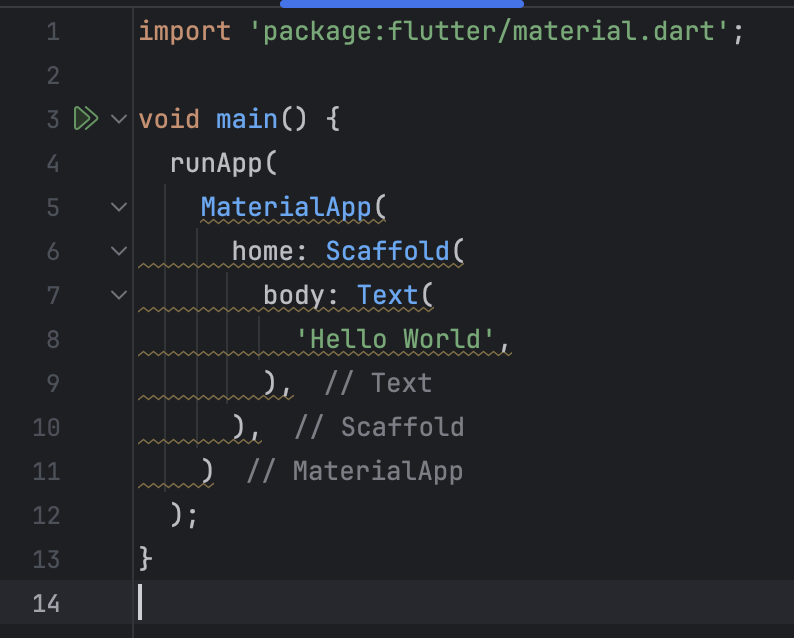
아래 코드를 작성하자.

MaterialApp은 Flutter에서 가장 일반적으로 사용되는 앱의 기본 구성 요소이다.
머티리얼 디자인을 사용하는 앱을 만들 때 사용된다.
Scaffold는 Flutter에서 화면의 기본 레이아웃을 제공하는 위젯이다.
일반적으로 앱바, 본문(body), 하단 네비게이션 바 등을 쉽게 배치할 수 있게 도와준다. 여기서는 home 속성에 Scaffold를 지정하여 기본 레이아웃을 설정하였다.
마지막으로 Scaffold 본문에 Text 위젯을 사용하여 화면에 텍스트를 표시하게 된다.
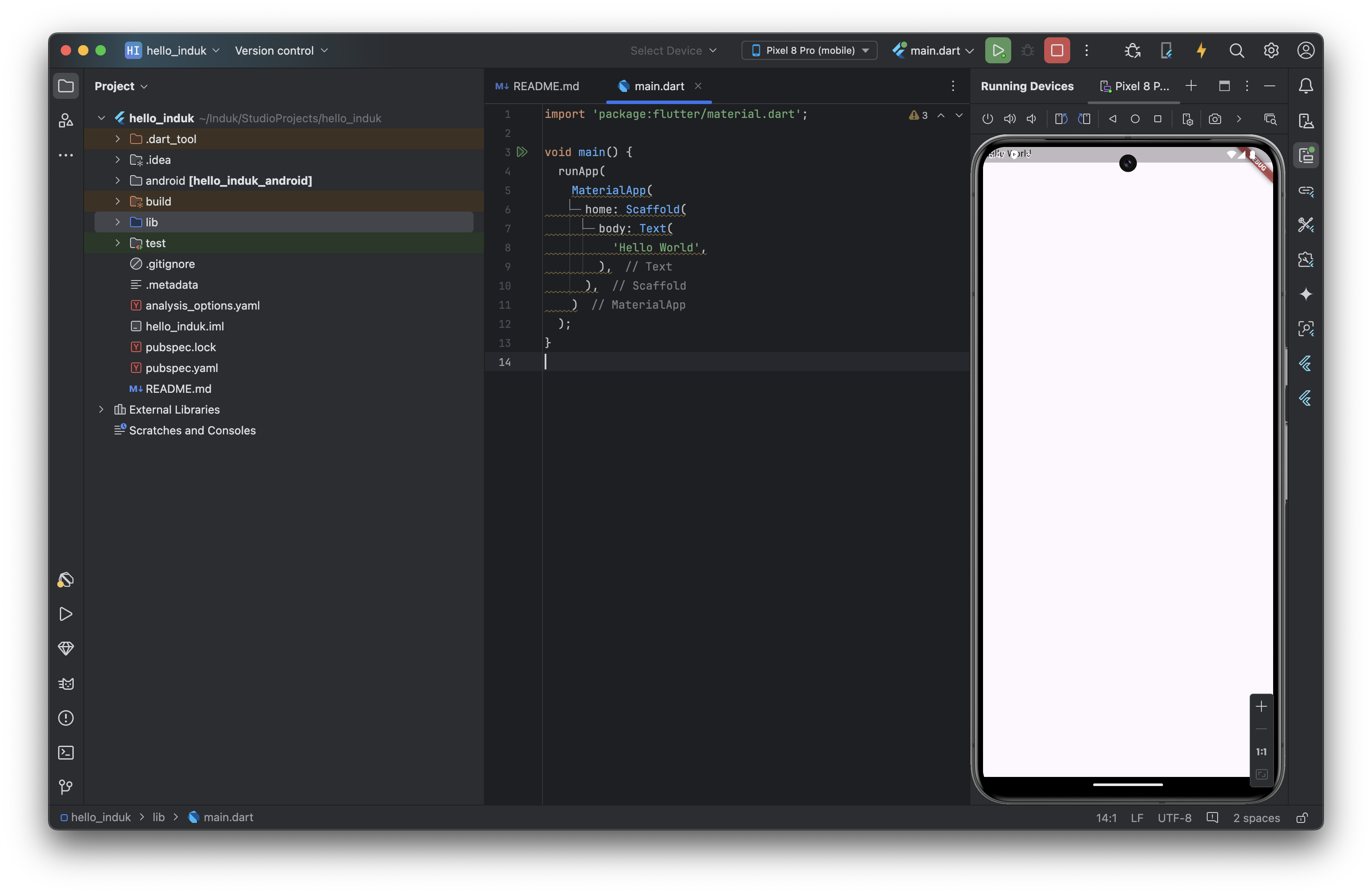
이제 코드를 실행해보자.
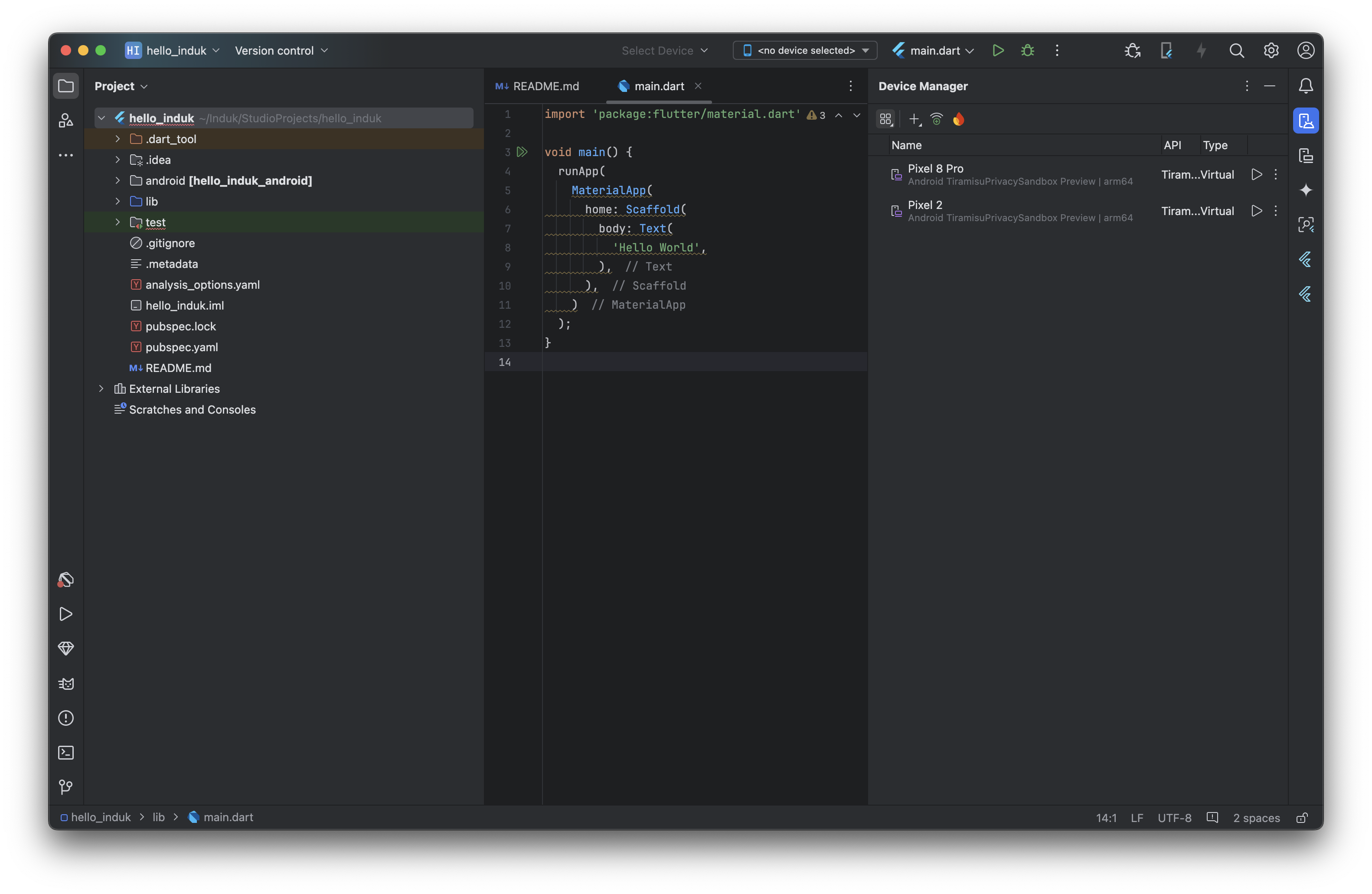
Shift키를 두번눌러 검색창을 띄우고 Device Manager를 검색하여 창을 띄우자.

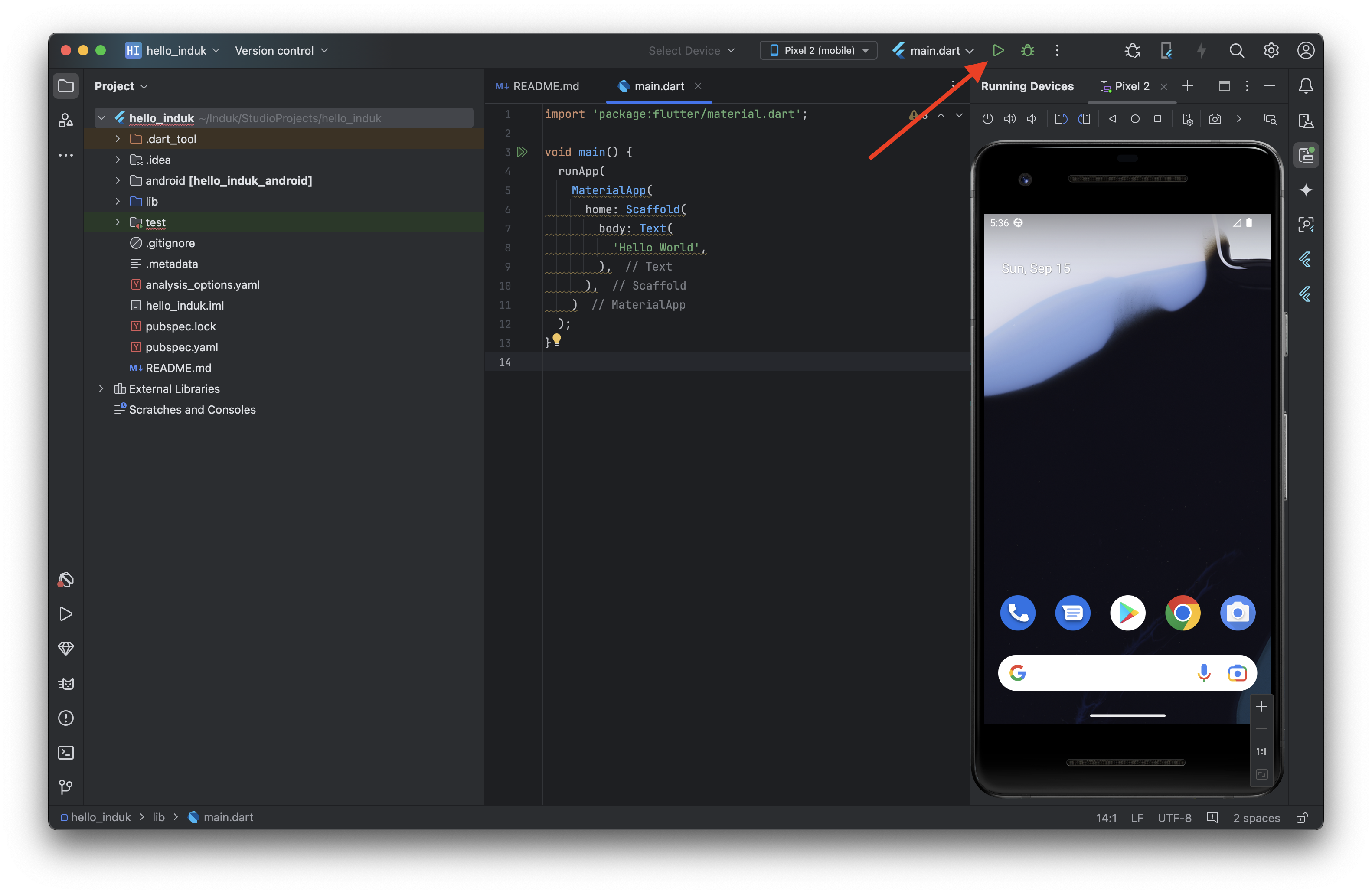
그리고 원하는 디바이스를 실행시키고 우측 상단에 실행버튼을 클릭하자.

실행하고 나면 에뮬레이터의 좌측 상단에 텍스트가 표시되는 것을 볼 수 있다.

앱에 텍스트를 표시하는건 성공했지만 좌측 상단에 표시되어 텍스트를 읽기 힘들다.
텍스트를 화면 중앙으로 정렬시켜 읽기 편하게 수정해보자.

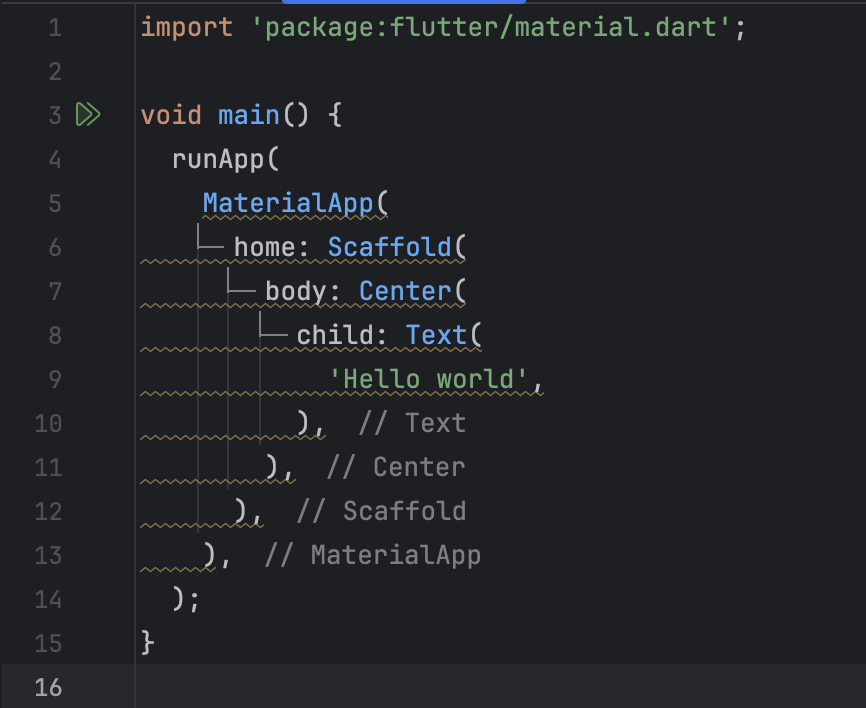
가운데 정렬을 하기 위해선 Center 위젯을 사용하면 된다.
Center 위젯은 자식 위젯을 부모 위젯의 중앙에 배치시키는 역할을 한다.
body 안에 Center 위젯을 추가하고, child를 통해 가운데 정렬을 할 자식 위젯을 지정하면 된다.
다시 앱을 실행시켜보면 텍스트가 가운데 정렬이 되는것을 볼 수있다.

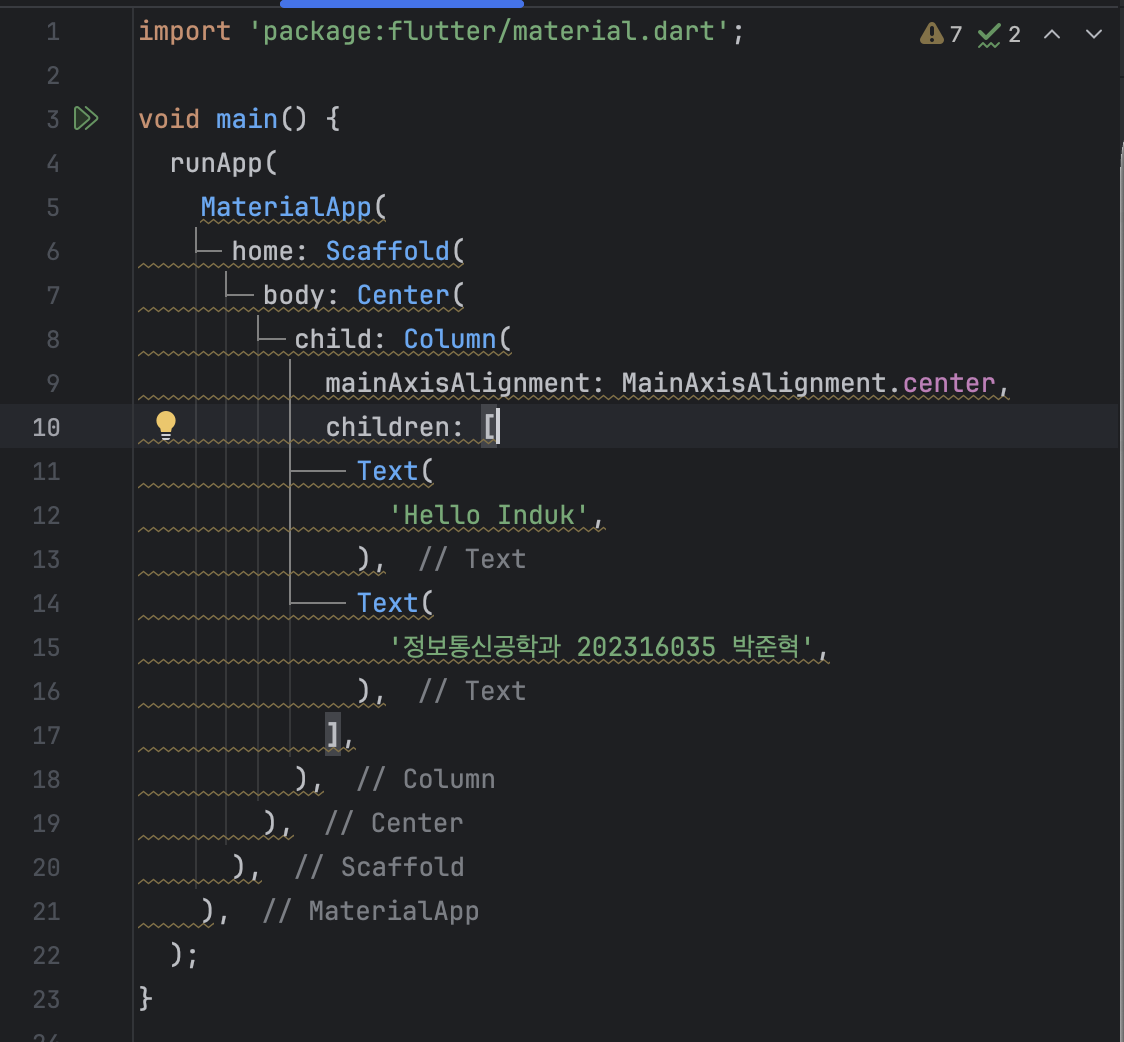
마지막으로 텍스트 위젯이 2개일 때 가운데 정렬을 하는 방법을 알아보자.

먼저 Center 위젯 안에 Column 위젯을 사용하고 mainAxisAlignment: MainAxisAlignment.center 속성을 추가하여 여러개의 위젯을 세로로 정렬시킨다.
그리고 children 리스트에 두개의 Text 위젯을 추가하였다.
여기서 중요한 점은 Text 위젯을 하나만 넣을 때에는 child를 사용하지만, 위젯을 여러개(복수개)를 넣을 때는 반드시 child의 복수형인 children을 사용해야 한다.
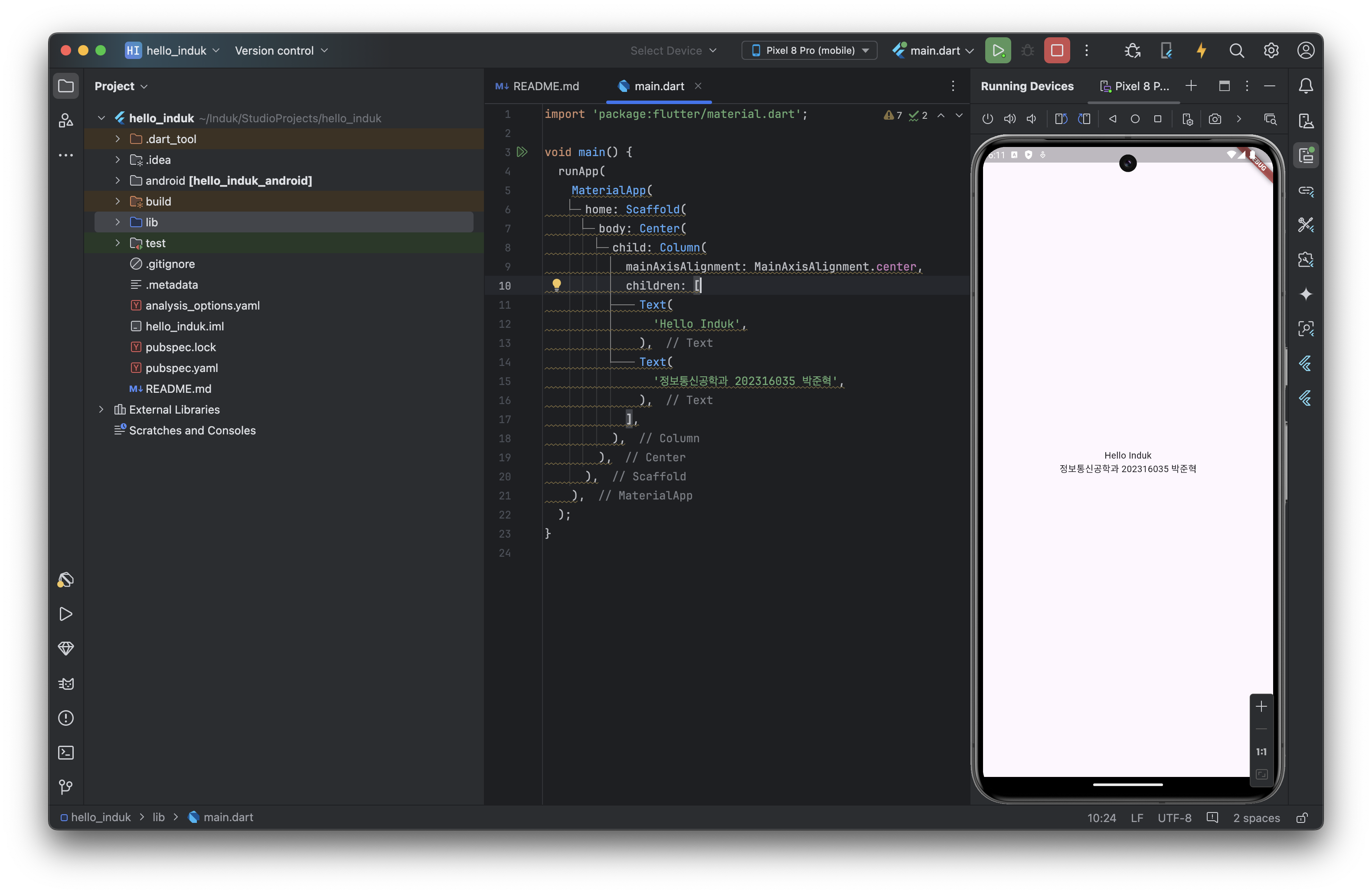
앱을 실행시키면 아래처럼 여러개의 텍스트 위젯이 가운데 정렬되어 표시되는 것을 볼 수 있다.

'flutter' 카테고리의 다른 글
| Flutter 5주차 - Dart언어의 함수 (0) | 2024.10.06 |
|---|---|
| Flutter 4주차 - 정적인 화면 만들기 (0) | 2024.09.29 |
| Flutter 4주차 - 외부 패키지 사용하기 (0) | 2024.09.29 |
| Flutter 3주차 - 널 안정성(null safety) (1) | 2024.09.22 |
| macOS에 Flutter와 Android Studio 설치하기 (1) | 2024.09.10 |