2024. 12. 19. 18:31ㆍflutter
목차
인덕 부동산 앱 시연 영상
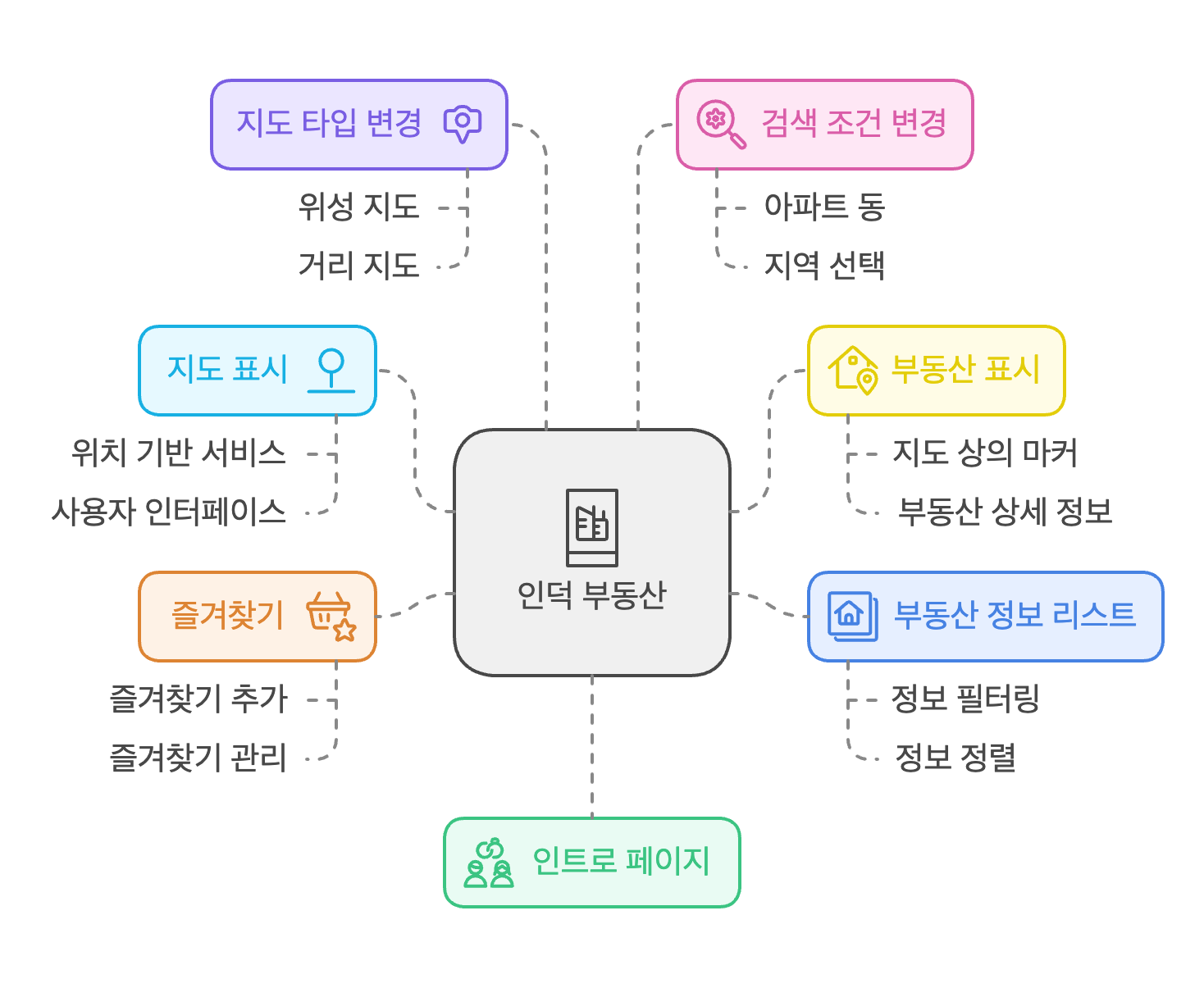
주요 기능

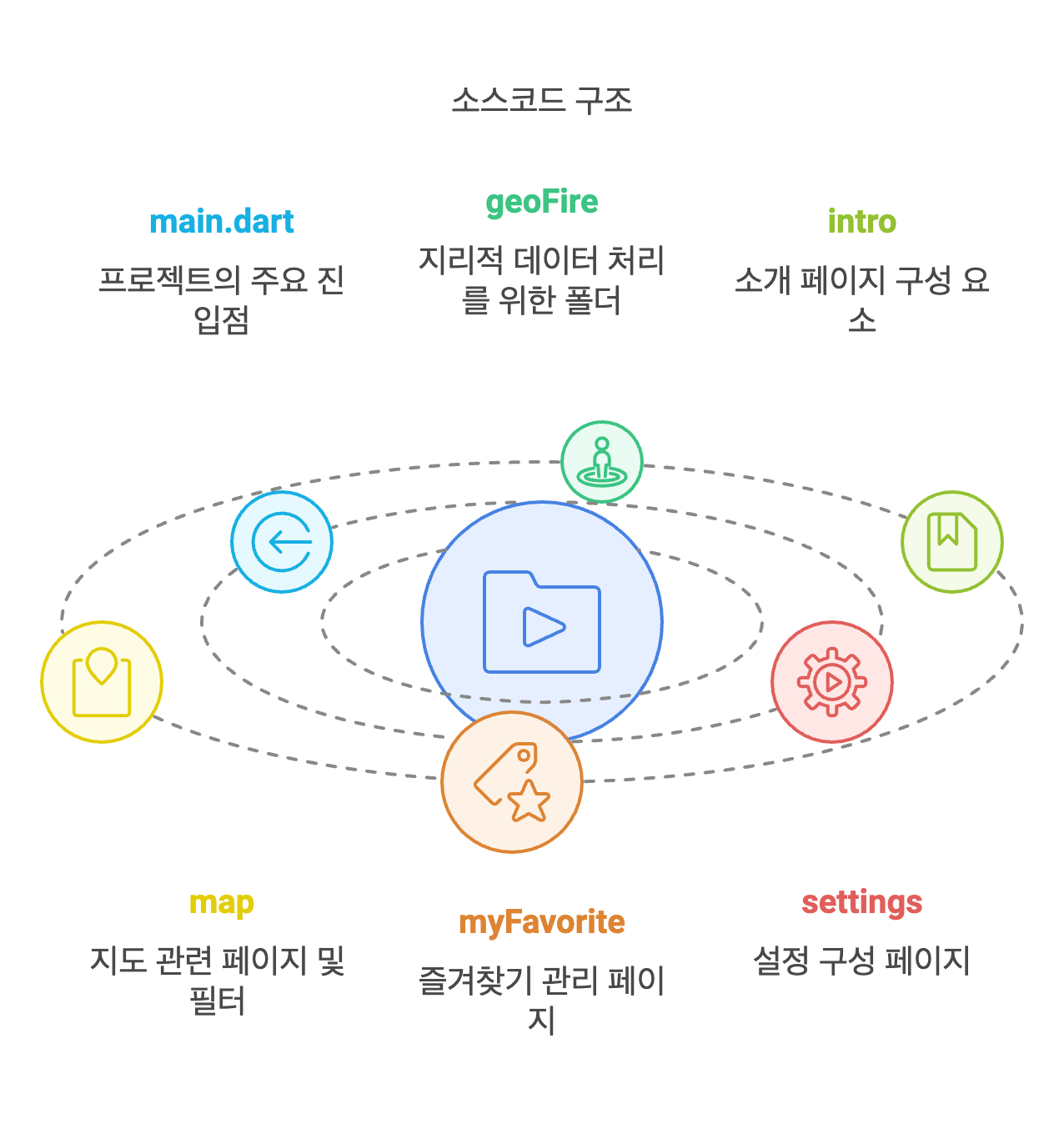
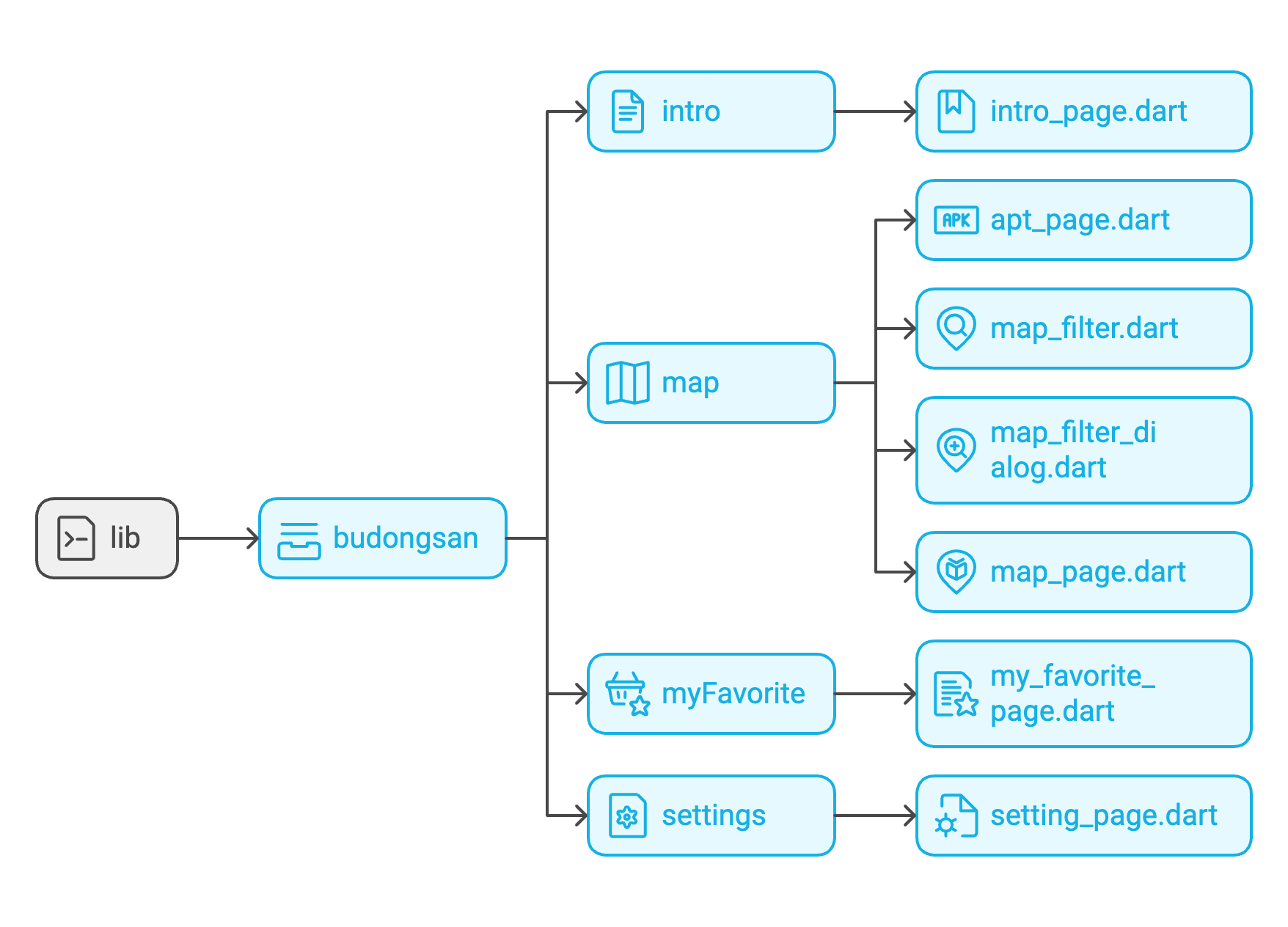
디렉터리 구조


소스코드
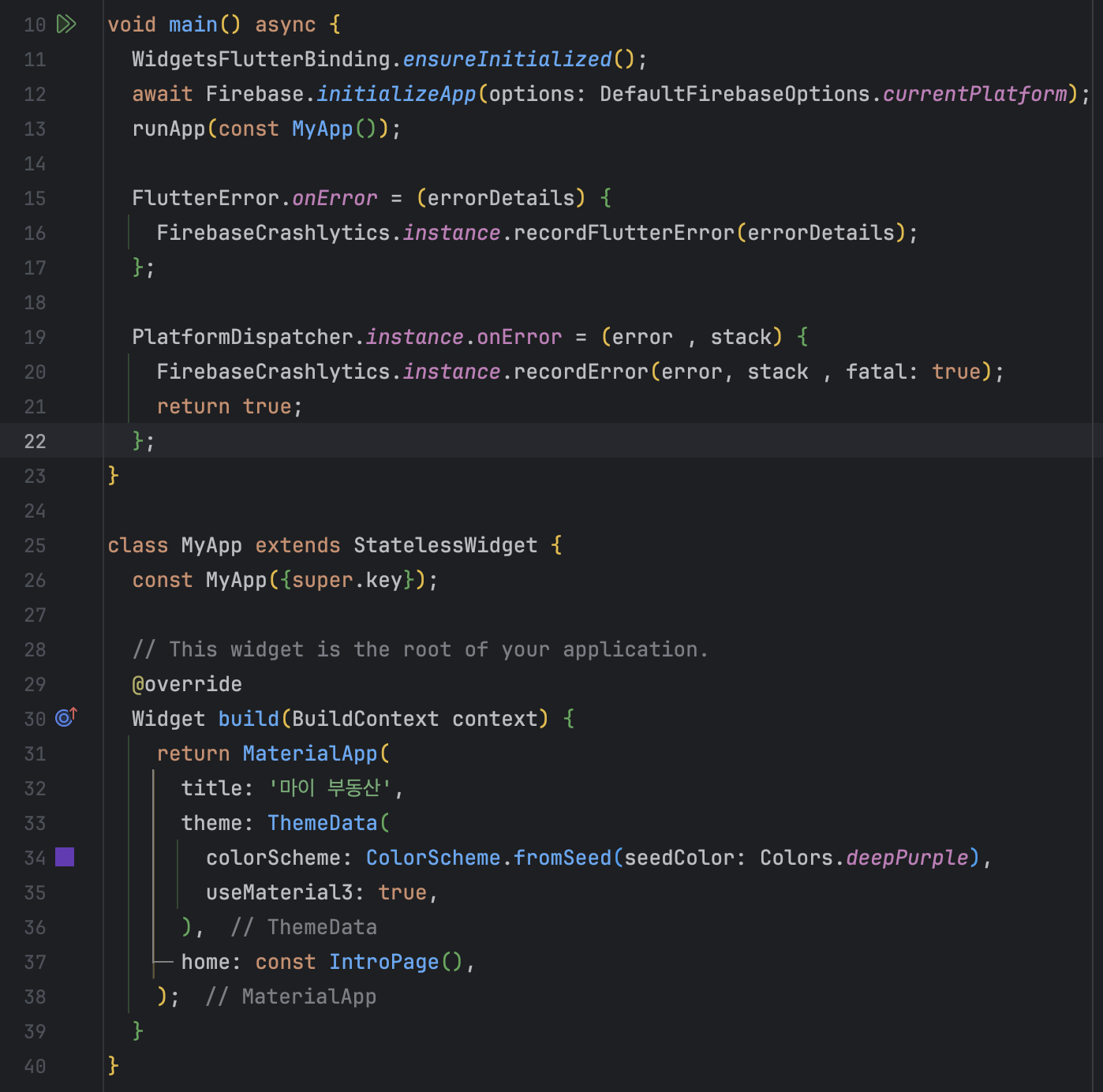
main.dart
import 'dart:ui';
import 'package:firebase_core/firebase_core.dart';
import 'package:firebase_crashlytics/firebase_crashlytics.dart';
import 'package:flutter/material.dart';
import '../firebase_options.dart';
import 'intro/intro_page.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(options: DefaultFirebaseOptions.currentPlatform);
runApp(const MyApp());
FlutterError.onError = (errorDetails) {
FirebaseCrashlytics.instance.recordFlutterError(errorDetails);
};
PlatformDispatcher.instance.onError = (error , stack) {
FirebaseCrashlytics.instance.recordError(error, stack , fatal: true);
return true;
};
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: '마이 부동산',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: const IntroPage(),
);
}
}
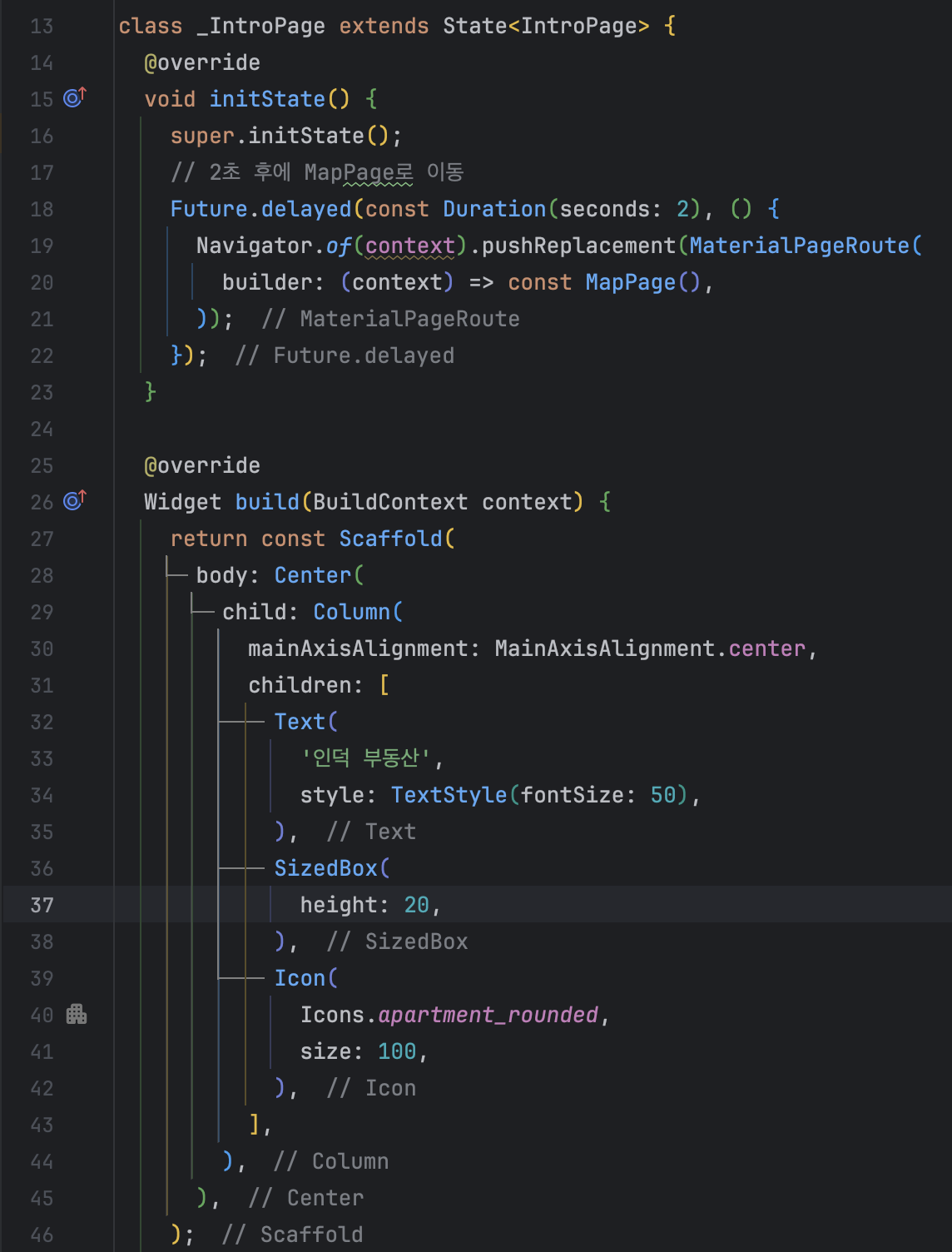
intro/intro_page.dart
import 'package:flutter/material.dart';
import '../map/map_page.dart';
class IntroPage extends StatefulWidget {
const IntroPage({super.key});
@override
State<StatefulWidget> createState() {
return _IntroPage();
}
}
class _IntroPage extends State<IntroPage> {
@override
void initState() {
super.initState();
// 2초 후에 MapPage로 이동
Future.delayed(const Duration(seconds: 2), () {
Navigator.of(context).pushReplacement(MaterialPageRoute(
builder: (context) => const MapPage(),
));
});
}
@override
Widget build(BuildContext context) {
return const Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'인덕 부동산',
style: TextStyle(fontSize: 50),
),
SizedBox(
height: 20,
),
Icon(
Icons.apartment_rounded,
size: 100,
),
],
),
),
);
}
}
map/apt_page.dart
import 'package:cloud_firestore/cloud_firestore.dart';
import 'package:firebase_ui_firestore/firebase_ui_firestore.dart';
import 'package:flutter/material.dart';
class AptPage extends StatefulWidget {
final String aptHash;
final Map<String, dynamic> aptInfo;
const AptPage({super.key, required this.aptHash, required this.aptInfo});
@override
State<StatefulWidget> createState() {
return _AptPage();
}
}
class _AptPage extends State<AptPage> {
late CollectionReference aptRef;
@override
void initState() {
super.initState();
aptRef = FirebaseFirestore.instance.collection('wydmu17me');
}
int startYear = 2006;
Icon favoriteIcon = const Icon(Icons.favorite_border);
@override
Widget build(BuildContext context) {
final usersQuery =
aptRef.orderBy('deal_ymd').where('deal_ymd' , isGreaterThanOrEqualTo: '${startYear}0000') as Query<Map<String, dynamic>>;
return Scaffold(
appBar: AppBar(title: Text(widget.aptInfo['name']), actions: [IconButton(onPressed: (){
FirebaseFirestore.instance.collection('rollcake').doc('favorite').set(widget.aptInfo);
ScaffoldMessenger.of(context).showSnackBar(SnackBar(content: Text('나의 아파트로 등록되었습니다')));
}, icon: favoriteIcon)]),
body: Column(
children: [
Column(children: [
SizedBox(width: MediaQuery.of(context).size.width ,child: Text('아파트 이름 : ${widget.aptInfo['name']}'),),
SizedBox(width: MediaQuery.of(context).size.width ,child: Text('아파트 주소 : ${widget.aptInfo['address']}'),),
SizedBox(width: MediaQuery.of(context).size.width ,child: Text('아파트 동 수 : ${widget.aptInfo['ALL_DONG_CO']}'),),
SizedBox(width: MediaQuery.of(context).size.width ,child: Text("아파트 세대 수 : ${widget.aptInfo['ALL_HSHLD_CO']}"),),
SizedBox(width: MediaQuery.of(context).size.width ,child: Text('아파트 주차 대수 : ${widget.aptInfo['CNT_PA']}'),),
SizedBox(width: MediaQuery.of(context).size.width ,child: Text('60m2 이하 평형 세대수 : ${widget.aptInfo['KAPTMPAREA60']}'),),
SizedBox(width: MediaQuery.of(context).size.width ,child: Text('60m2 - 85m2 이하 평형 세대수 : ${widget.aptInfo['KAPTMPAREA85']}'),),
],)
,Container(color: Colors.black,height: 1, margin: const EdgeInsets.only(top: 5 ,bottom: 5),),
Text('검색 시작 년도 : $startYear년'),
Slider(value: startYear.toDouble(), onChanged: (value){
setState(() {
startYear = value.toInt();
});
} , min: 2006, max: 2023,),
Expanded(
child: FirestoreListView<Map<String, dynamic>>(
query: usersQuery,
pageSize: 20,
itemBuilder: (context, snapshot) {
Map<String, dynamic> apt = snapshot.data();
return Card(
child: Row(
children: [
Column(
children: [
Text('계약 일시 : ${apt['deal_ymd'].toString()}'),
Text('계약 층 : ${apt['floor'].toString()}층'),
Text(
'계약 가격 : ${double.parse(apt['obj_amt']) / 10000}억'),
Text('전용 면적 : ${apt['bldg_area']}m2')
],
),
Expanded(child: Container())
],
),
);
},
emptyBuilder: (context) {
return const Text('매매 데이터가 없습니다');
},
errorBuilder: (context, err, stack) {
return const Text('데이터가 없습니다');
},
))
],
),
);
}
}
map/map_filter.dart
class MapFilter{
String? buildingString = '1';
String? peopleString = '0';
String? carString = '1';
}
map/map_filter_dialog.dart
import 'package:flutter/material.dart';
import 'map_filter.dart';
class MapFilterDialog extends StatefulWidget {
final MapFilter mapFilter;
const MapFilterDialog(this.mapFilter, {super.key});
@override
State<StatefulWidget> createState() {
return _MapFilterDialog();
}
}
class _MapFilterDialog extends State<MapFilterDialog> {
late MapFilter mapFilter ;
final List<DropdownMenuItem<String>> _buildingDownMenuItems = [
const DropdownMenuItem<String>(
value: '1',
child: Text('1동'),
),
const DropdownMenuItem<String>(value: '2', child: Text('2동')),
const DropdownMenuItem<String>(value: '3', child: Text('3동이상'))
];
final List<DropdownMenuItem<String>> _peopleDownMenuItems = [
const DropdownMenuItem<String>(
value: '0',
child: Text('전부'),
),
const DropdownMenuItem<String>(
value: '100',
child: Text('100세대 이상'),
),
const DropdownMenuItem<String>(
value: '300',
child: Text('300세대 이상'),
),
const DropdownMenuItem<String>(
value: '500',
child: Text('500세대 이상'),
)
];
final List<DropdownMenuItem<String>> _carDownMenuItems = [
const DropdownMenuItem<String>(
value: '1',
child: Text('세대별 1대 미만'),
),
const DropdownMenuItem<String>(
value: '2',
child: Text('세대별 1대 이상'),
)
];
@override
void initState() {
super.initState();
mapFilter = widget.mapFilter;
mapFilter.buildingString = _buildingDownMenuItems.first.value;
mapFilter.peopleString = _peopleDownMenuItems.first.value;
mapFilter.carString = _carDownMenuItems.first.value;
}
@override
Widget build(BuildContext context) {
return AlertDialog(
title: Text('My 부동산'),
content: SizedBox(
height: 300,
child: Column(
children: [
Padding(
padding: const EdgeInsets.all(10),
child: DropdownButton(
items: _buildingDownMenuItems,
onChanged: (value) {
setState(() {
mapFilter.buildingString = value!;
});
},
value: mapFilter.buildingString,
),
),
Padding(
padding: const EdgeInsets.all(10),
child: DropdownButton(
items: _peopleDownMenuItems,
onChanged: (value) {
setState(() {
mapFilter.peopleString = value!;
});
},
value: mapFilter.peopleString,
),
),
Padding(
padding: const EdgeInsets.all(10),
child: DropdownButton(
items: _carDownMenuItems,
onChanged: (value) {
setState(() {
mapFilter.carString = value!;
});
},
value: mapFilter.carString,
),
),
Row(
mainAxisAlignment: MainAxisAlignment.center
,children: [
ElevatedButton(onPressed: (){
Navigator.of(context).pop(mapFilter);
}, child: Text('확인')),
ElevatedButton(onPressed: (){
Navigator.of(context).pop();
}, child: Text('취소')),
],)
],
),),
);
}
}
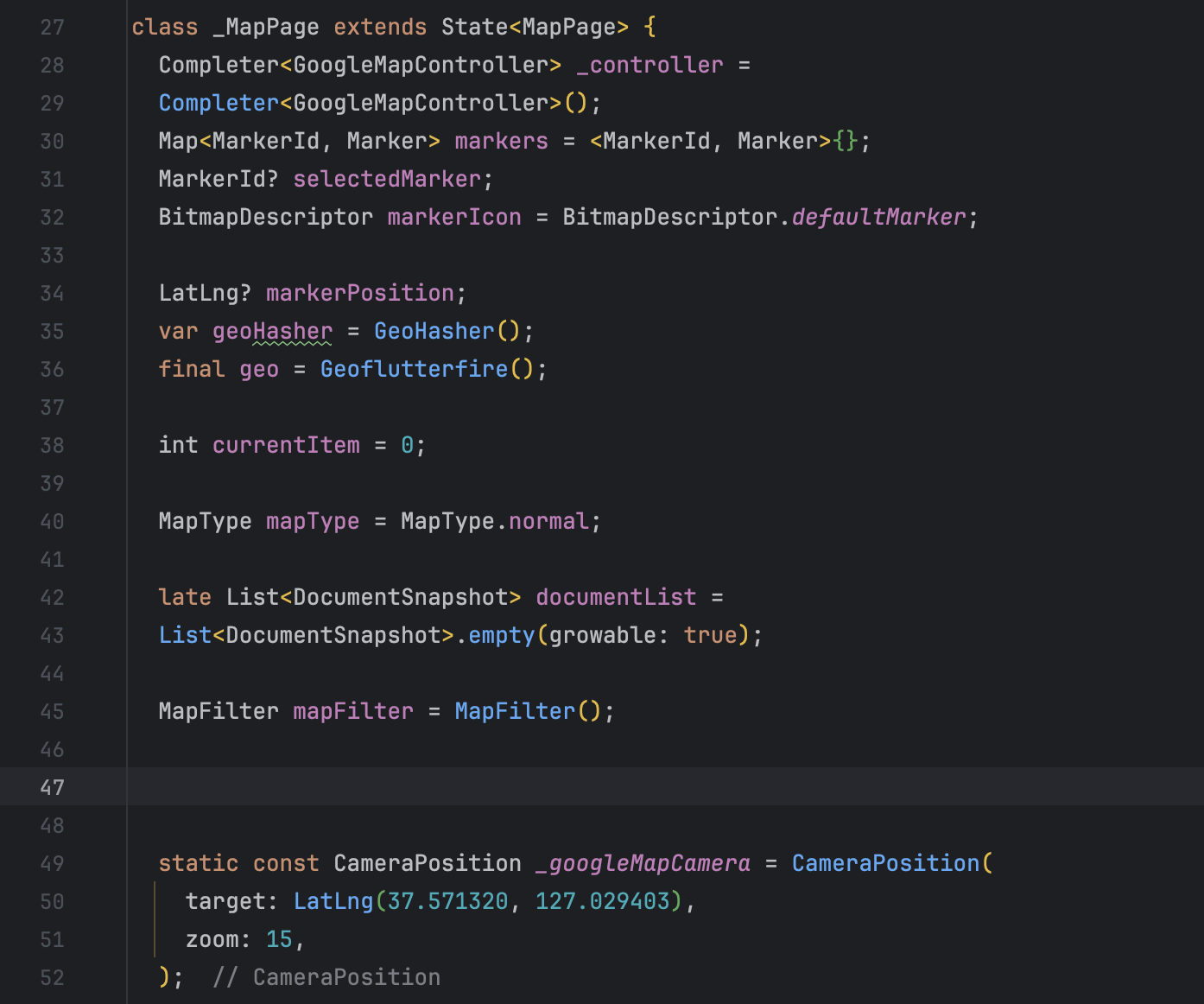
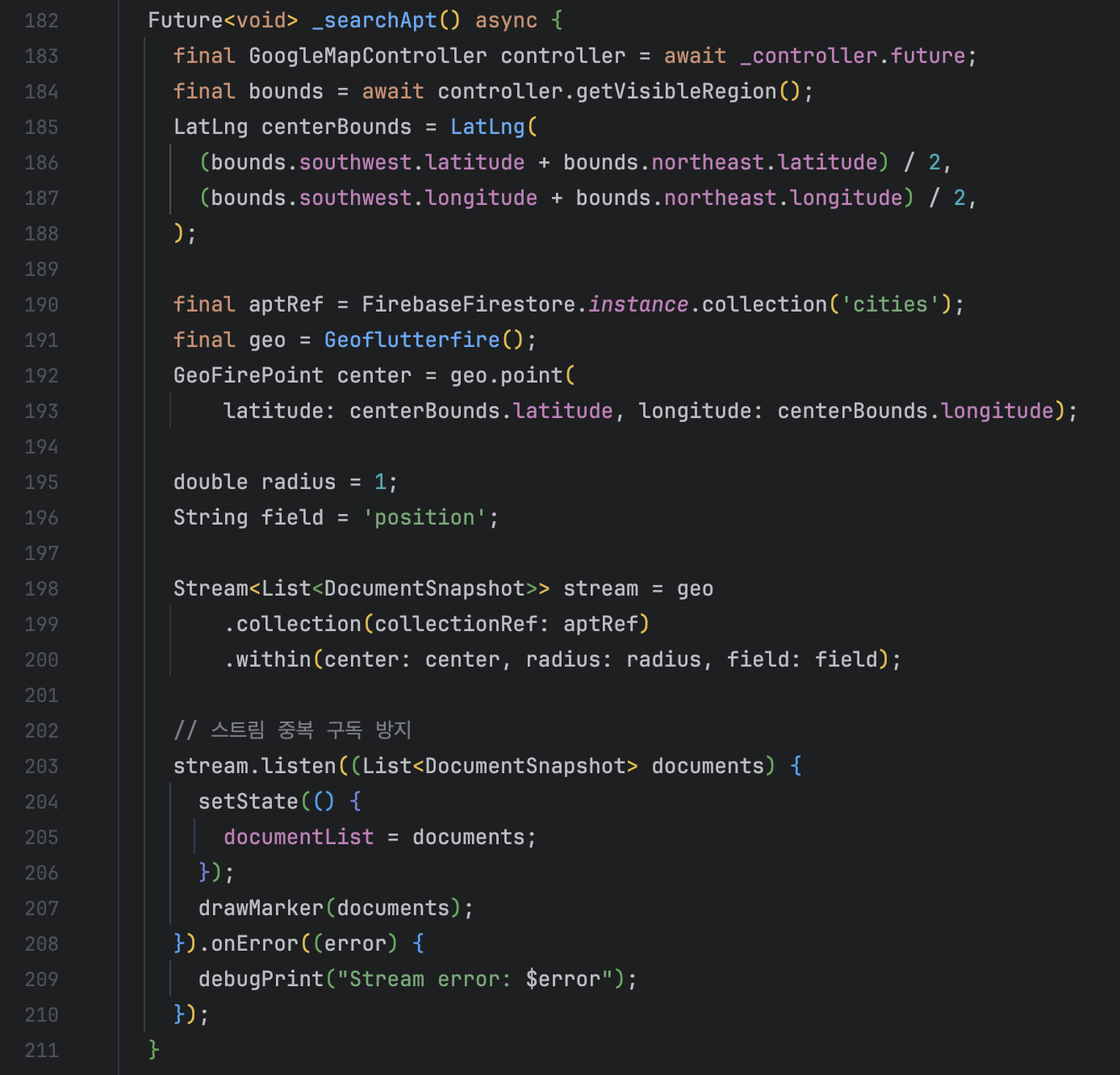
map/map_page.dart
import 'dart:async';
import 'package:cloud_firestore/cloud_firestore.dart';
import 'package:dart_geohash/dart_geohash.dart';
import 'package:flutter/material.dart';
import 'package:google_maps_flutter/google_maps_flutter.dart';
import 'map_filter.dart';
import 'map_filter_dialog.dart';
import '../myFavorite/my_favorite_page.dart';
import '../settings/setting_page.dart';
import 'package:shared_preferences/shared_preferences.dart';
import '../geoFire/geoflutterfire.dart';
import '../geoFire/models/point.dart';
import 'apt_page.dart';
class MapPage extends StatefulWidget {
const MapPage({super.key});
@override
State<StatefulWidget> createState() {
return _MapPage();
}
}
class _MapPage extends State<MapPage> {
Completer<GoogleMapController> _controller =
Completer<GoogleMapController>();
Map<MarkerId, Marker> markers = <MarkerId, Marker>{};
MarkerId? selectedMarker;
BitmapDescriptor markerIcon = BitmapDescriptor.defaultMarker;
LatLng? markerPosition;
var geoHasher = GeoHasher();
final geo = Geoflutterfire();
int currentItem = 0;
MapType mapType = MapType.normal;
late List<DocumentSnapshot> documentList =
List<DocumentSnapshot>.empty(growable: true);
MapFilter mapFilter = MapFilter();
static const CameraPosition _googleMapCamera = CameraPosition(
target: LatLng(37.571320, 127.029403),
zoom: 15,
);
@override
void initState() {
super.initState();
addCustomIcon();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('인덕 부동산'),
actions: [IconButton(onPressed: () async{
var result = await Navigator.of(context).push(MaterialPageRoute(builder: (context){
return MapFilterDialog(mapFilter);
}));
if(result != null){
mapFilter = result as MapFilter;
}
}, icon: const Icon(Icons.search))],
),
drawer: Drawer(
child: ListView(
padding: EdgeInsets.zero,
children: [
DrawerHeader(child: Text('박준혁 님 환영합니다')),
ListTile(
title: const Text('내가 선택한 아파트'),
onTap: () {
Navigator.of(context)
.push(MaterialPageRoute(builder: (context) {
return const MyFavoritePage();
}));
},
),
ListTile(
title: const Text('설정'),
onTap: () async {
Navigator.of(context)
.push(MaterialPageRoute(builder: (context) {
return SettingPage();
})).then((value) async {
final SharedPreferences prefs = await SharedPreferences.getInstance();
final int? type = prefs.getInt('mapType');
setState(() {
switch(type){
case 0:
mapType = MapType.terrain;
break;
case 1:
mapType = MapType.satellite;
break;
case 2:
mapType = MapType.hybrid;
break;
}
});
});
},
),
],
),
),
body: currentItem == 0 ? GoogleMap(
mapType: mapType,
initialCameraPosition: _googleMapCamera,
onMapCreated: (GoogleMapController controller) {
_controller.complete(controller);
},
markers: Set<Marker>.of(markers.values),
) : ListView.builder(itemBuilder: (context, value){
Map<String, dynamic> item = documentList[value].data() as Map<String , dynamic>;
return InkWell(child: Card(
child: ListTile(
leading: const Icon(Icons.apartment),
title: Text(item['name']),
subtitle: Text(item['address']),
trailing: const Icon(Icons.arrow_circle_right_sharp),
),
),onTap: (){
Navigator.of(context)
.push(MaterialPageRoute(builder: (context) {
return AptPage(
aptHash: item['position']['geohash'],
aptInfo: item,
);
}));
},);
} , itemCount: documentList.length,)
,
bottomNavigationBar: BottomNavigationBar(
currentIndex: currentItem,
onTap: (value) {
if (value == 0){
_controller =
Completer<GoogleMapController>();
}
setState(() {
currentItem = value;
});
},
items: const [
BottomNavigationBarItem(
label: 'map',
icon: Icon((Icons.map)),
),
BottomNavigationBarItem(
label: 'list',
icon: Icon((Icons.list)),
),
],
),
floatingActionButton: FloatingActionButton.extended(
onPressed: _searchApt,
label: const Text('이 위치로 검색하기'),
),
);
}
void addCustomIcon() async {
try {
markerIcon = await BitmapDescriptor.fromAssetImage(
const ImageConfiguration(), "res/images/apartment.png");
setState(() {});
} catch (e) {
debugPrint("Error loading marker icon: $e");
}
}
Future<void> _searchApt() async {
final GoogleMapController controller = await _controller.future;
final bounds = await controller.getVisibleRegion();
LatLng centerBounds = LatLng(
(bounds.southwest.latitude + bounds.northeast.latitude) / 2,
(bounds.southwest.longitude + bounds.northeast.longitude) / 2,
);
final aptRef = FirebaseFirestore.instance.collection('cities');
final geo = Geoflutterfire();
GeoFirePoint center = geo.point(
latitude: centerBounds.latitude, longitude: centerBounds.longitude);
double radius = 1;
String field = 'position';
Stream<List<DocumentSnapshot>> stream = geo
.collection(collectionRef: aptRef)
.within(center: center, radius: radius, field: field);
// 스트림 중복 구독 방지
stream.listen((List<DocumentSnapshot> documents) {
setState(() {
documentList = documents;
});
drawMarker(documents);
}).onError((error) {
debugPrint("Stream error: $error");
});
}
void drawMarker(List<DocumentSnapshot> documentList) {
// 마커 클리어
markers.clear();
for (var element in documentList) {
var info = element.data()! as Map<String, dynamic>;
if (selectedCheck(info, mapFilter.peopleString, mapFilter.carString, mapFilter.buildingString)) {
MarkerId markerId = MarkerId(info['position']['geohash']);
Marker marker = Marker(
markerId: markerId,
infoWindow: InfoWindow(
title: info['name'],
snippet: '${info['address']}',
onTap: () {
Navigator.of(context)
.push(MaterialPageRoute(builder: (context) {
return AptPage(
aptHash: info['position']['geohash'],
aptInfo: info,
);
}));
}),
position: LatLng(
(info['position']['geopoint'] as GeoPoint).latitude,
(info['position']['geopoint'] as GeoPoint).longitude),
icon: markerIcon,
);
markers[markerId] = marker;
}
}
setState(() {});
}
bool selectedCheck(Map<String, dynamic> info, String? peopleString,
String? carString, String? buildingString) {
final dong = info['ALL_DONG_CO'];
final people = info['ALL_HSHLD_CO'];
final parking = people / info['CNT_PA'];
if (dong >= int.parse(buildingString!)) {
if (people >= int.parse(peopleString!)) {
if (carString == '1') {
if (parking < 1) {
return true;
} else {
return false;
}
} else {
if (parking >= 1) {
return true;
} else {
return false;
}
}
} else {
return false;
}
} else {
return false;
}
}
}
myFavorite/my_favorite_page.dart
import 'package:cloud_firestore/cloud_firestore.dart';
import 'package:flutter/material.dart';
import '../map/apt_page.dart';
class MyFavoritePage extends StatefulWidget {
const MyFavoritePage({super.key});
@override
State<StatefulWidget> createState() {
return _MyFavoritePage();
}
}
class _MyFavoritePage extends State<MyFavoritePage> {
List<Map<String, dynamic>> favoriteList = List.empty(growable: true);
@override
void initState() {
super.initState();
FirebaseFirestore.instance
.collection('rollcake')
.doc('favorite')
.get()
.then((value) => {
setState(() {
favoriteList.add(value.data()!);
})
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('나의 추천 리스트'),
),
body: ListView.builder(
itemBuilder: (context, snapshot) {
return Card(
child: InkWell(child: SizedBox(
height: 50,
child: Column(
children: [Text(favoriteList[snapshot]['name'])],
),
), onTap: (){
Navigator.of(context)
.push(MaterialPageRoute(builder: (context) {
return AptPage(
aptHash: favoriteList[snapshot]['position']['geohash'], aptInfo: favoriteList[snapshot],
);
}));
},),
);
},
itemCount: favoriteList.length,
),
);
}
}
settings/setting_page.dart
import 'package:flutter/material.dart';
import '../intro/intro_page.dart';
import 'package:shared_preferences/shared_preferences.dart';
class SettingPage extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return _SettingPage();
}
}
class _SettingPage extends State<SettingPage> {
int mapType = 0;
late SharedPreferences prefs;
@override
void initState() {
super.initState();
initShared();
}
void initShared() async {
prefs = await SharedPreferences.getInstance();
var type = prefs.getInt("mapType");
if (type != null) {
setState(() {
mapType = type;
});
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('설정'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
ElevatedButton(
onPressed: () {
Navigator.of(context).pushAndRemoveUntil(
MaterialPageRoute(builder: (context) {
return const IntroPage();
}), (route) => false);
},
child: Text('로그 아웃 하기')),
SizedBox(
height: 30,
),
Text('지도 타입'),
SizedBox(
height: 200,
child: ListView(
children: [
RadioListTile<int>(
title: const Text('terrain'),
value: 0,
groupValue: mapType,
onChanged: (value) async {
await prefs.setInt('mapType', value!);
setState(() {
mapType = value!;
});
},
),
RadioListTile<int>(
title: const Text('satellite'),
value: 1,
groupValue: mapType,
onChanged: (value) async {
await prefs.setInt('mapType', value!);
setState(() {
mapType = value!;
});
},
),
RadioListTile<int>(
title: const Text('hybrid'),
value: 2,
groupValue: mapType,
onChanged: (value) async {
await prefs.setInt('mapType', value!);
setState(() {
mapType = value!;
});
},
),
],
),
)
],
),
),
);
}
}
소스코드 설명
안녕하세요. 202316035 박준혁입니다.
모바일프로그래밍(2) 기말 프로젝트인 ‘인덕 부동산' 앱에 대해서 설명하겠습니다.
제가 개발한 앱은 '인덕 부동산'으로 지도 API를 활용하여 부동산 정보를 보여주는 앱 입니다.
부동산 정보를 보여주기 위해선 부동산에 대한 데이터가 필요합니다.
부동산 데이터를 가져오는 방법은 공공데이터 포털의 부동산 정보 API를 활용하는 방법과 데이터베이스를 직접 구축하고 정보를 저장해놓은 후 가져오는 방법이 있습니다.
API를 활용하면 실시간으로 정보를 받을 수 있지만 상황에 따라 API가 작동하지 않을 수 있고 받은 데이터를 한번 더 가공해야 하기 때문에 본 앱에서는 데이터베이스를 직접 구축하고 가공된 데이터를 저장해서 불러오는 방법으로 구현했습니다.
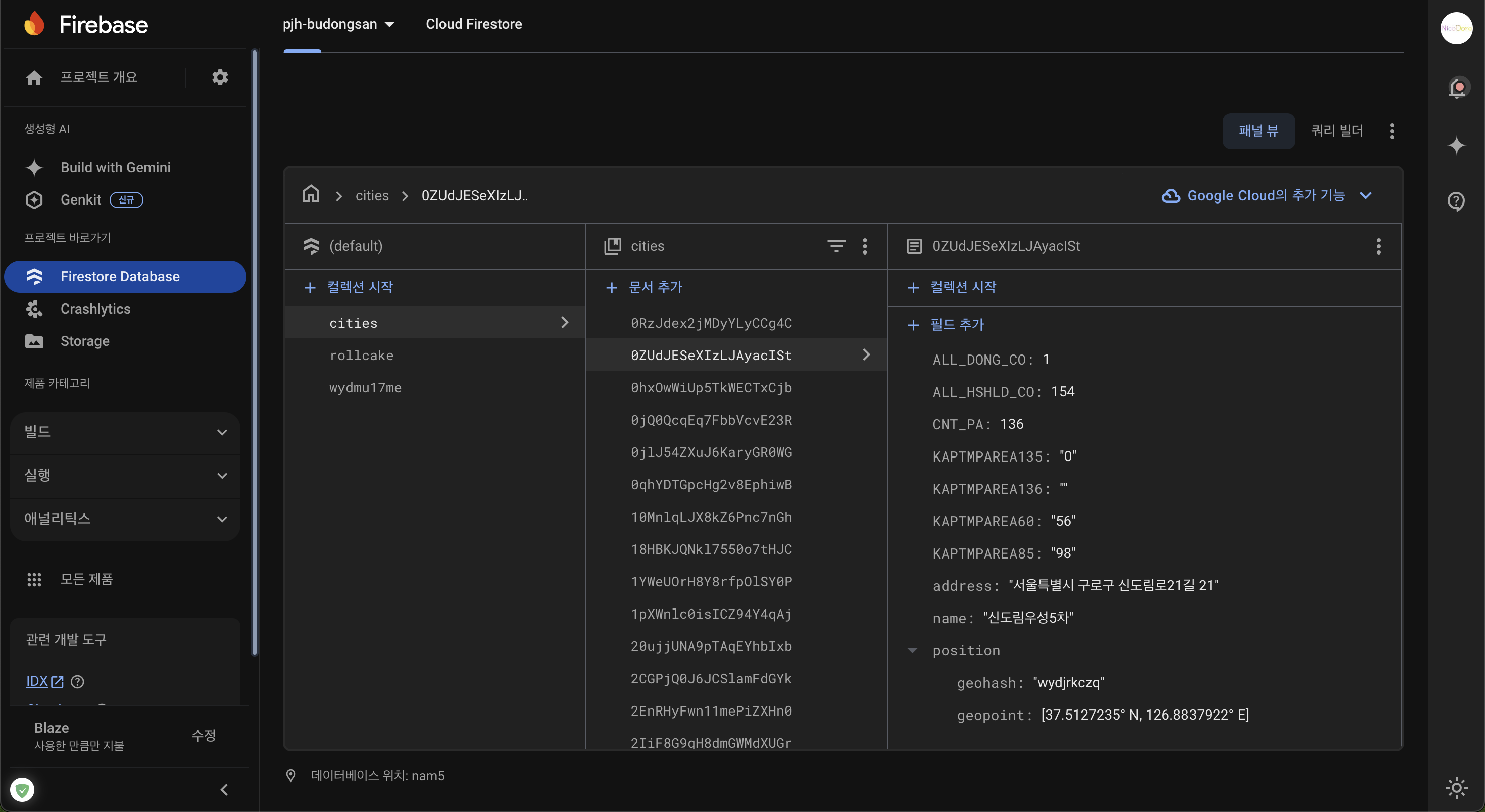
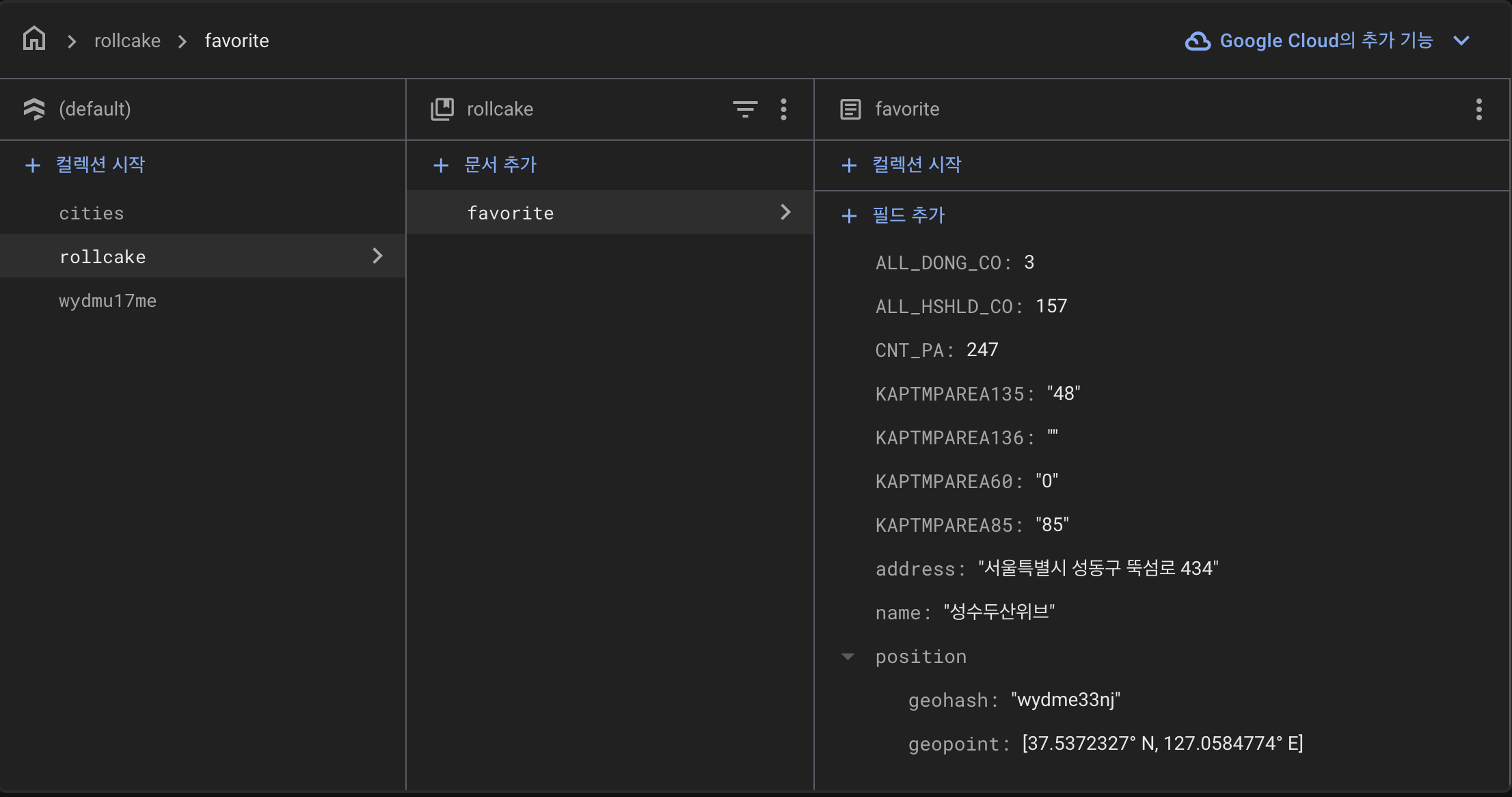
데이터베이스는 Firebase의 Storage와 Firestore Database를 사용했습니다.

데이터 중에 geohash 라는 값이 있는데 이는 부동산 위치의 위도와 경도를 해시값으로 변환한 것으로 이 데이터를 사용하면 빠르게 원하는 지역의 부동산 정보를 가져올 수 있습니다.

main.dart 파일입니다.
앱의 시작점이고 앱을 실행하면 인트로 페이지로 넘어갑니다.

intro_page.dart 파일에선 인트로 페이지를 구현했습니다.
Future.delayed를 통해 2초 후에 MapPage로 넘어가도록 구현했습니다. 인트로 페이지에선 간단하게 텍스트와 아파트 아이콘을 보여줍니다.

그 다음은 map_page.dart 파일입니다. 이 파일의 주요 기능은 구글 지도 API를 사용하여 지도를 표시하고 파이어베이스에서 데이터를 가져와서 보여주는 것 입니다.
GoogleMapController를 사용하여 구글 지도 API를 통해서 지도를 표시합니다.
MapType은 지도의 표시형태를 변경할 수 있는 기능을 제공합니다.

_searchApt 함수에서는 현재 지도 화면의 중심 좌표를 계산하고 반경 1Km 이내의 데이터를 Firestore에서 검색합니다.
그리고 검색된 데이터를 drawMarker를 사용하여 지도에 표시하게 됩니다.

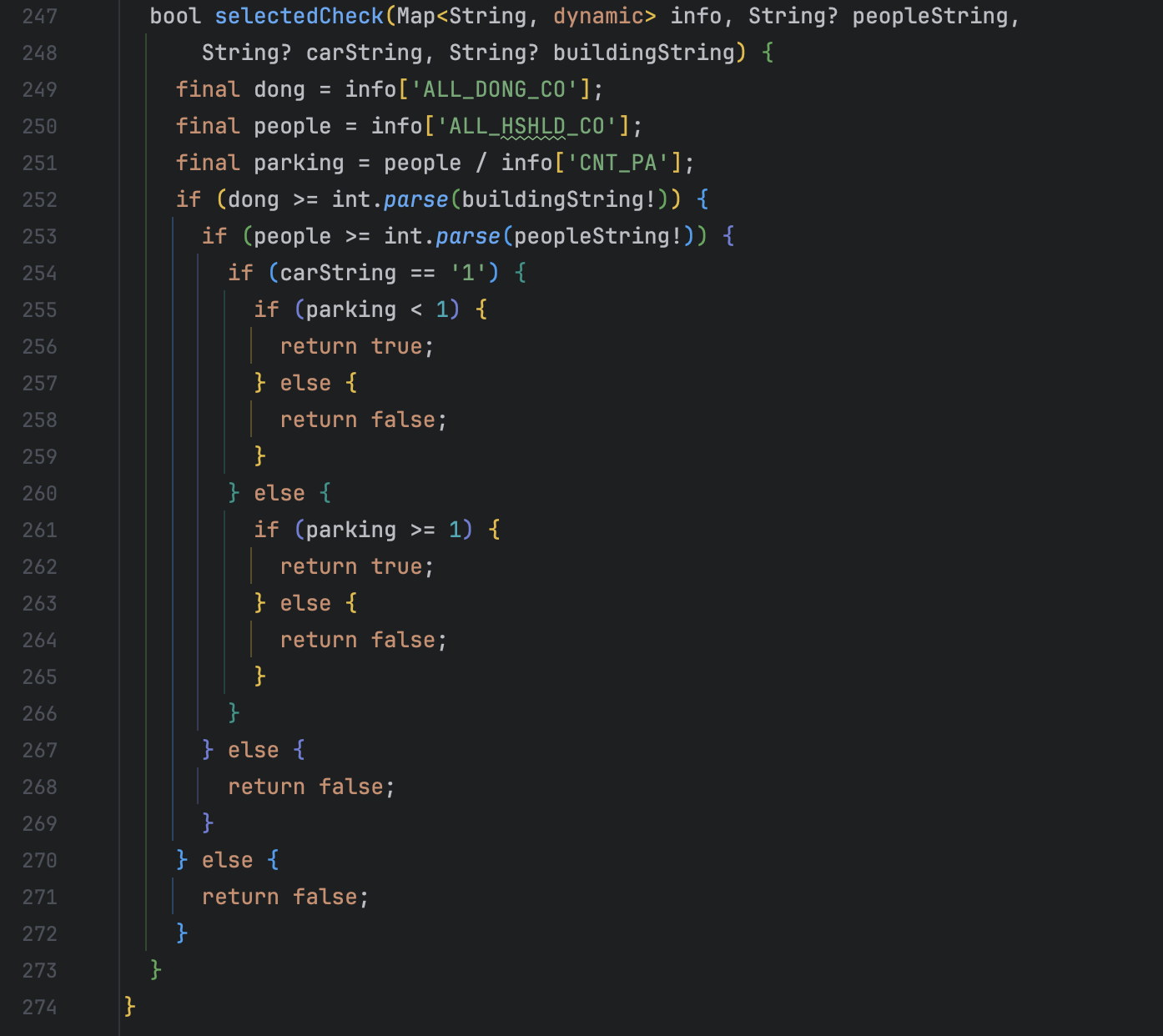
selectedCheck 함수를 사용해서 조건에 따라 아파트 데이터를 필터링 할 수 있습니다.

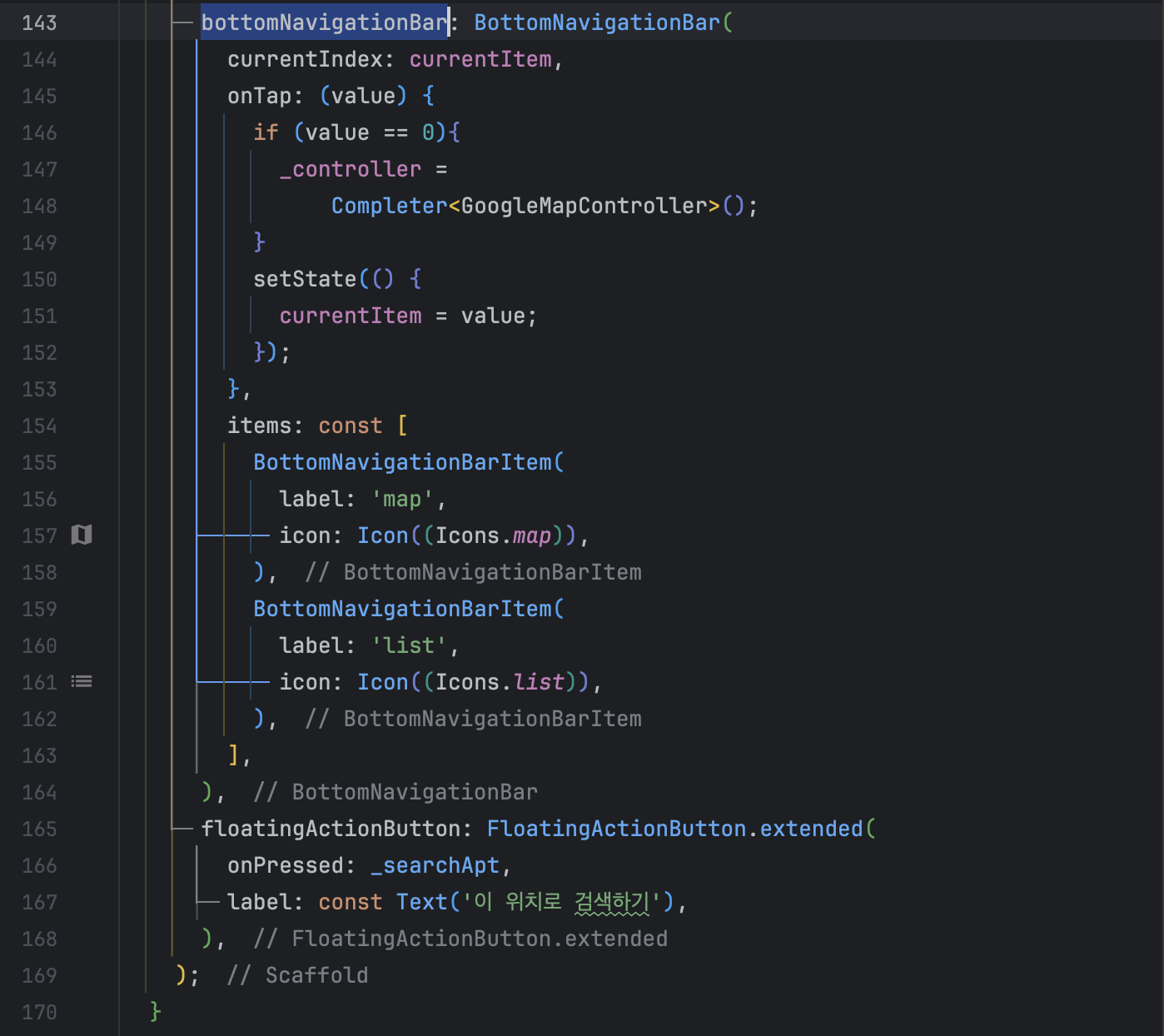
bottomNavigationBar를 통해서 지도로 보기와 리스트로 보기 간 전환이 가능합니다.

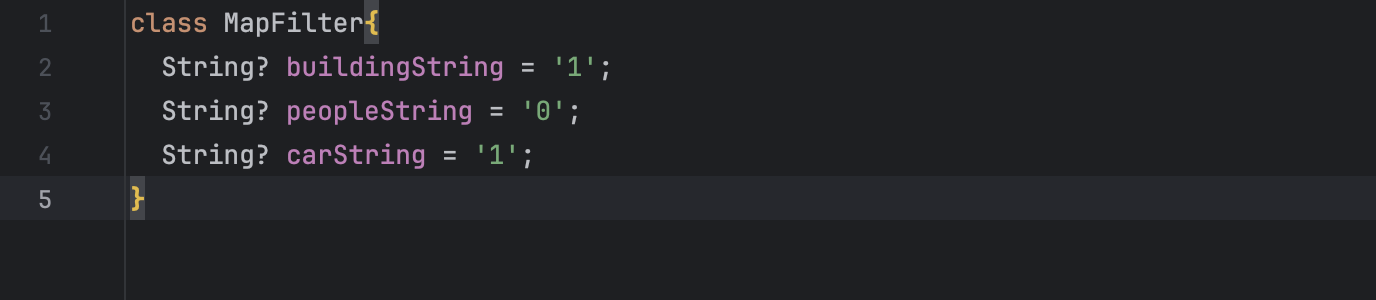
map_filter.dart 파일에서는 데이터를 필터링 할 수 있도록 맵 필터를 클래스로 정의했습니다.

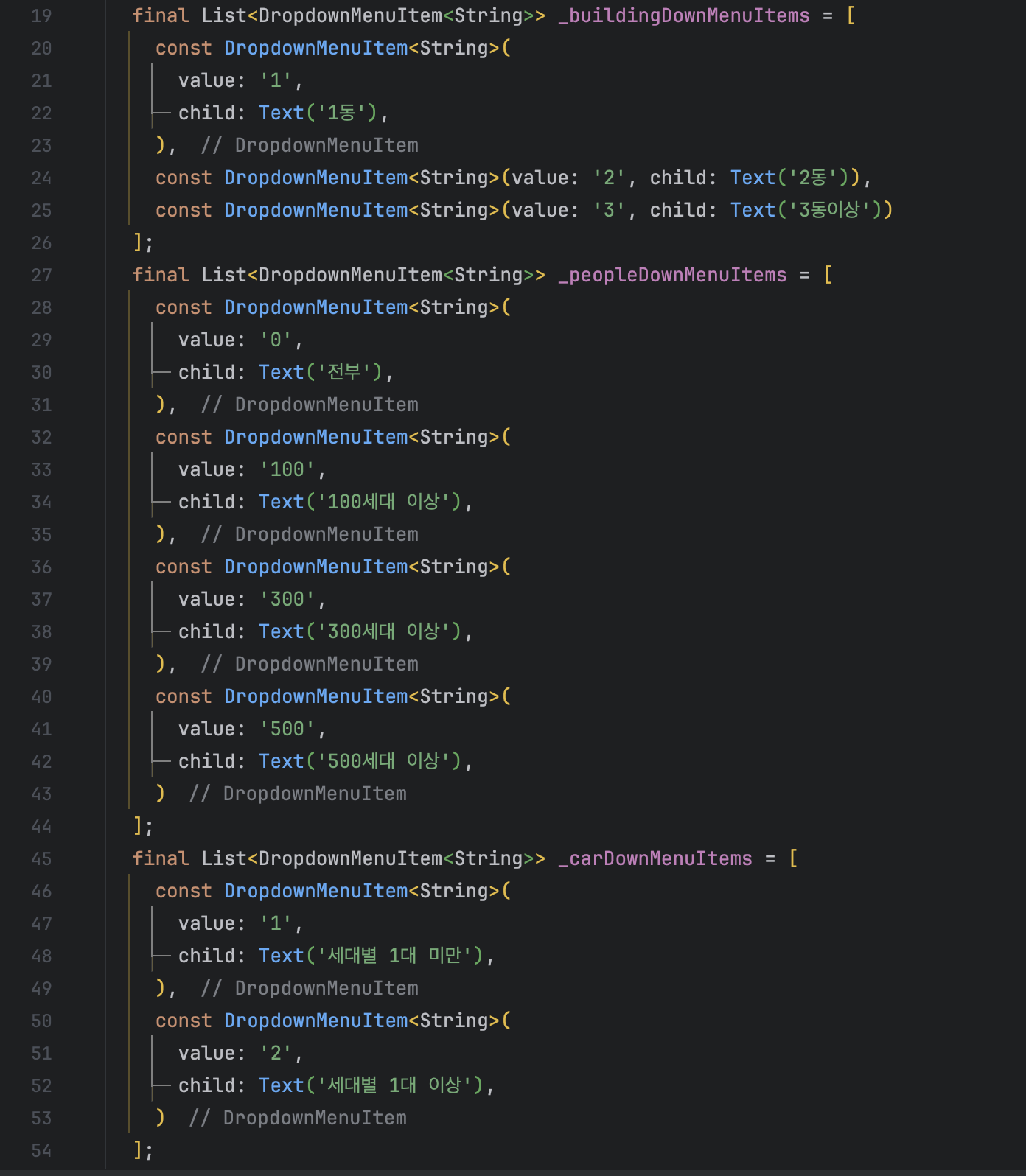
map_filter_dialog.dart 파일에서는 사용자가 필터를 설정할 수 있도록 dialog를 구현하였습니다.

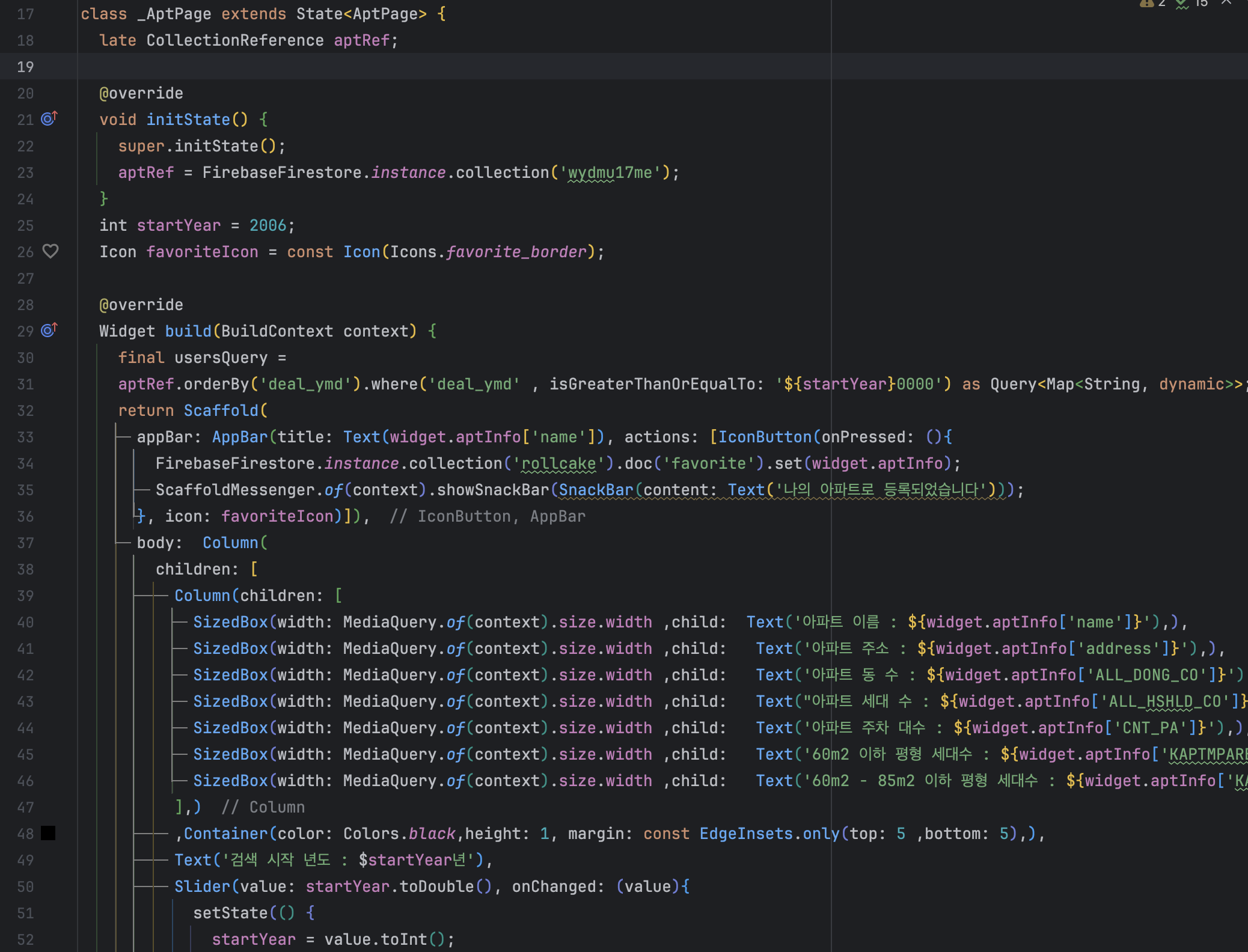
apt_page.dart 파일에서는 사용자가 아파트를 클릭했을 때 해당 아파트에 대한 상세 정보(이름, 주소, 면적, 매매 정보 등)를 표시하기 위한 페이지를 정의합니다.


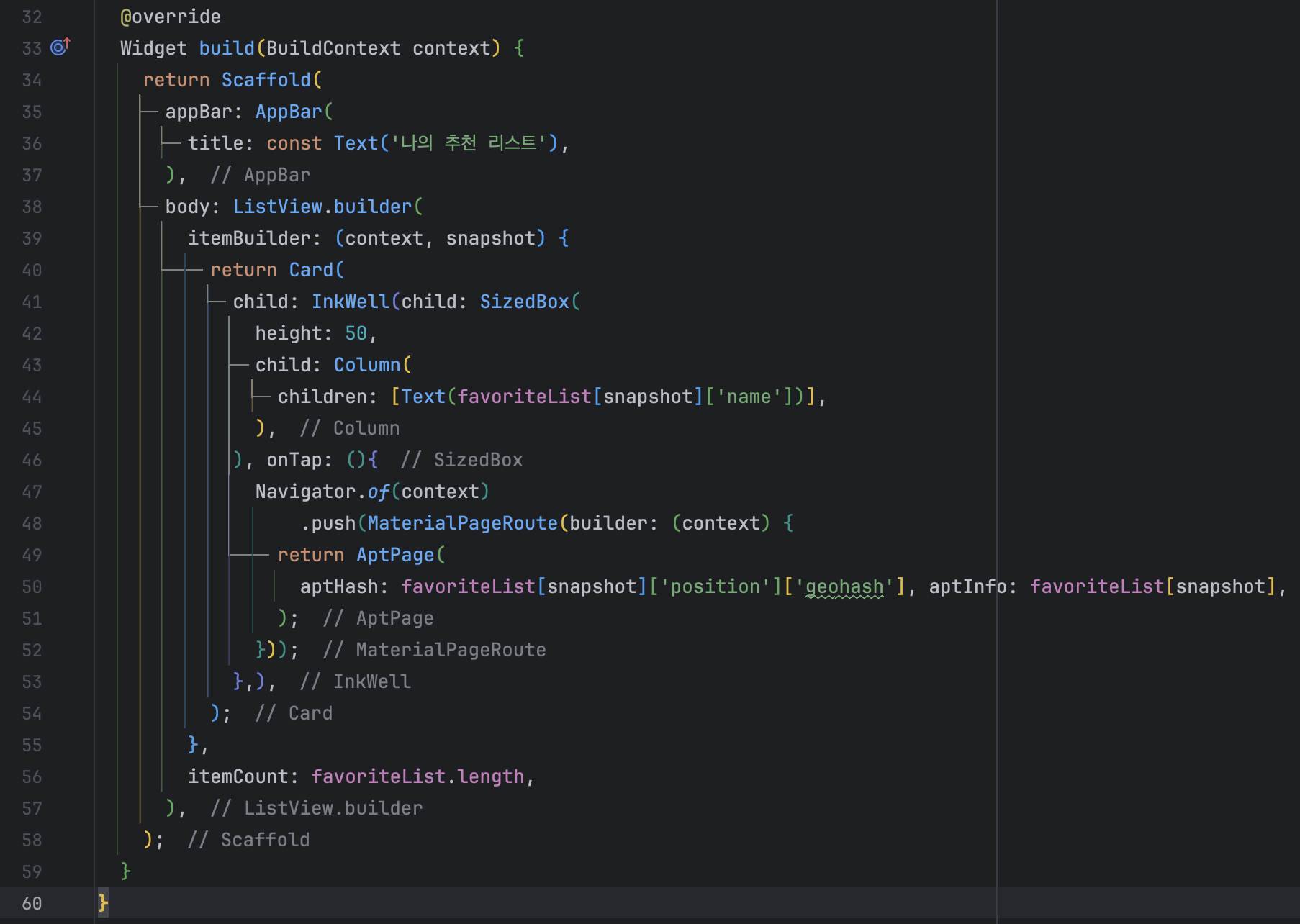
my_favorite_page.dart 파일에서는 사용자가 즐겨찾기에 저장한 아파트를 보여주는 리스트 페이지를 구현했습니다.
즐겨찾기 리스트는 Firestore에 저장하여 앱을 종료해도 다시 불러올 수 있도록 구현했습니다.

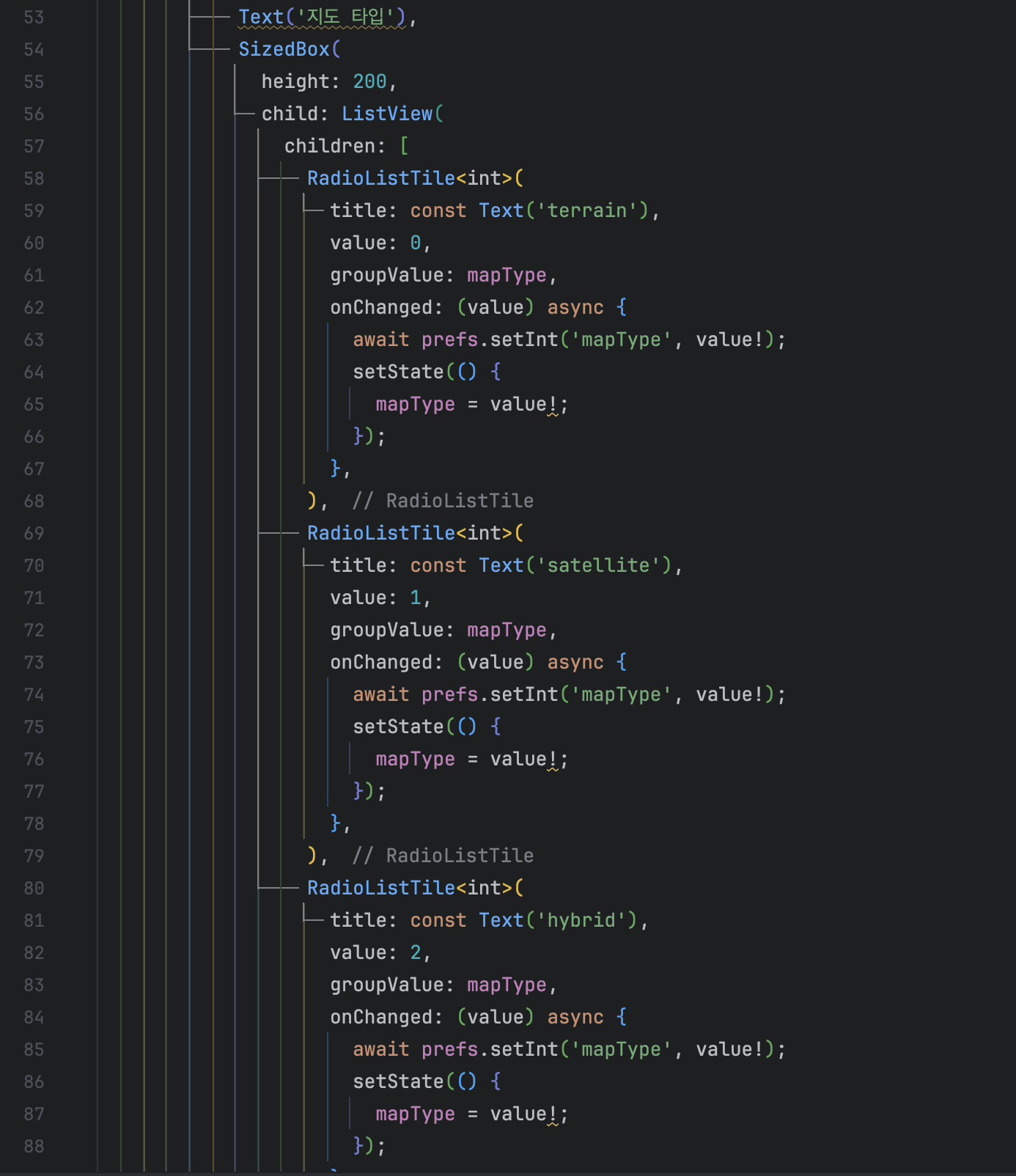
setting_page.dart 파일에서는 설정 페이지를 구현했습니다.
설정 페이지에선 지도의 타입을 변경할 수 있는 기능을 추가했습니다.
'flutter' 카테고리의 다른 글
| Flutter 14주차 (2) - 파이어베이스 인증하기 (0) | 2024.12.13 |
|---|---|
| Flutter 14주차 (1) - 이미지 피커(image_picker) 활용하기 (0) | 2024.12.13 |
| Flutter 12주차 - 플러터 앱과 파이어베이스 연동하기 (MacOS) (0) | 2024.11.23 |
| Flutter 11주차 - Youtube API를 이용한 동영상 플레이어 앱 (0) | 2024.11.19 |
| Flutter 10주차 - dio 패키지를 이용해 reqres.in 사이트에서 API 정보 가져오기 (0) | 2024.11.10 |